2015
UX Design
UI / Visual Design
2015
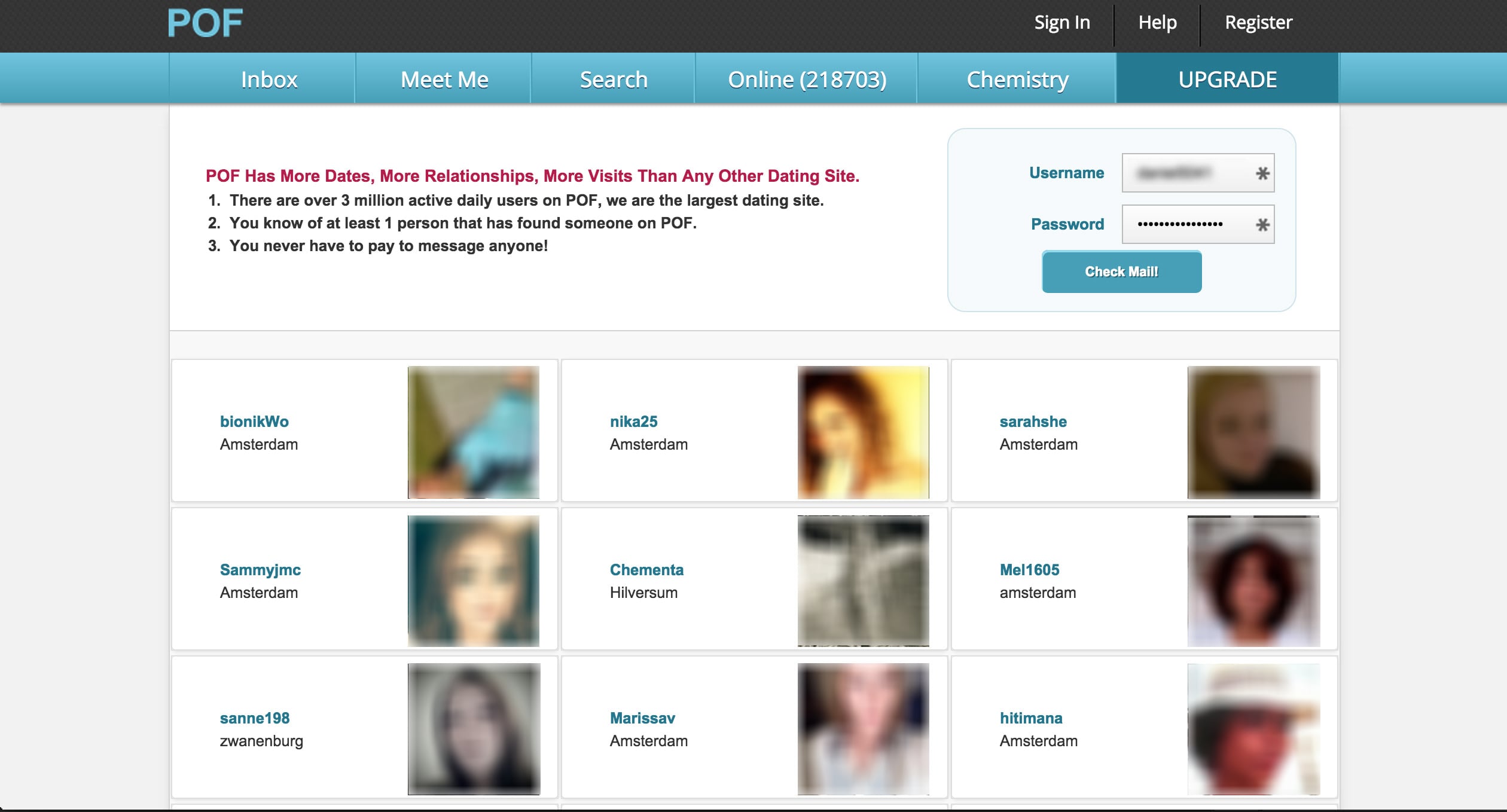
You’re one of the biggest players in the online dating industry, and you need to change. You need to improve your offering and convince users of the value of that offering to minimize the bounce rate on the homepage. So, where do we start and what needs to change? These were the questions I asked as I began to work on the redesign concept for Plenty of Fish, one of the biggest dating websites in the world, with millions of monthly users.
This was my starting point: to learn how this original state works, and how users were interacting with it. I had to learn how the design (which looked like something from the early 2000s) functioned, and how all the stakeholders (including the business and various users) benefited from it. So, from there I began to research, work with the system and analyze the current situation to illuminate my path towards a better product.

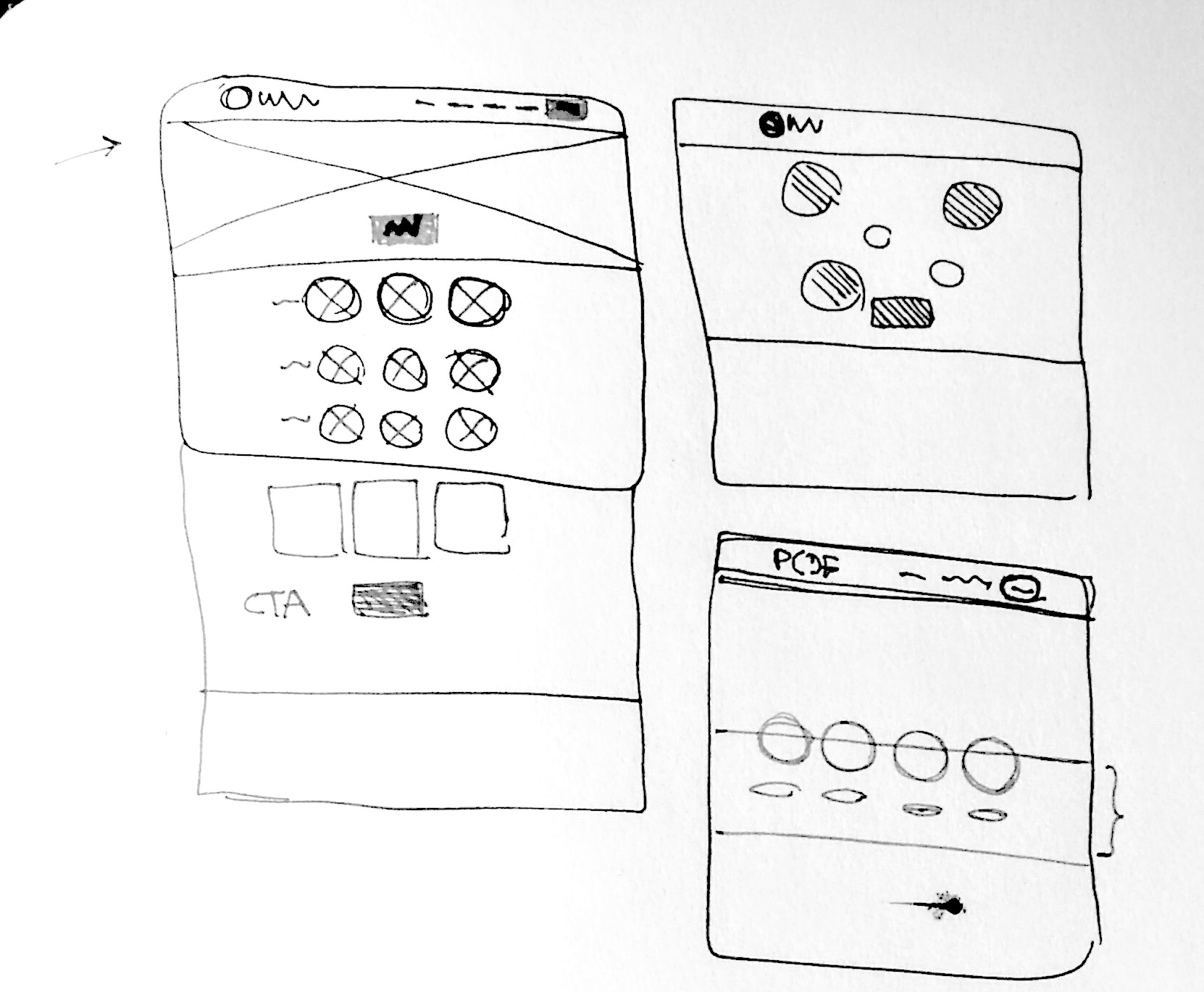
Although messy and not necessarily professional looking, paper wireframing is one of the best starting points for any project, it gives you the freedom and flexibility to experiment and keeps you from rushing into software, design programs and from falling for the delusional effect of styles and colors. It is a simple and yet remarkably helpful tool.


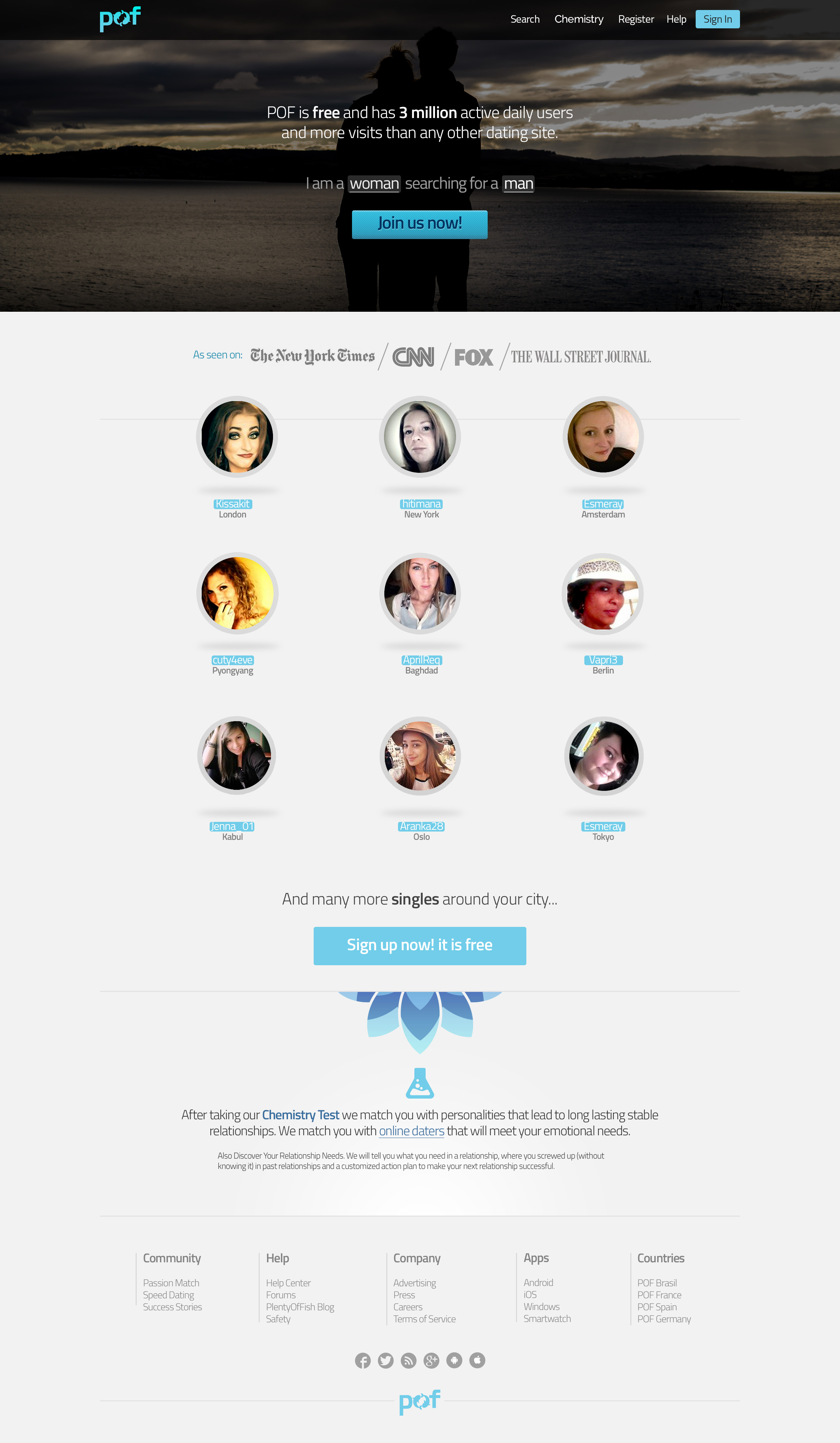
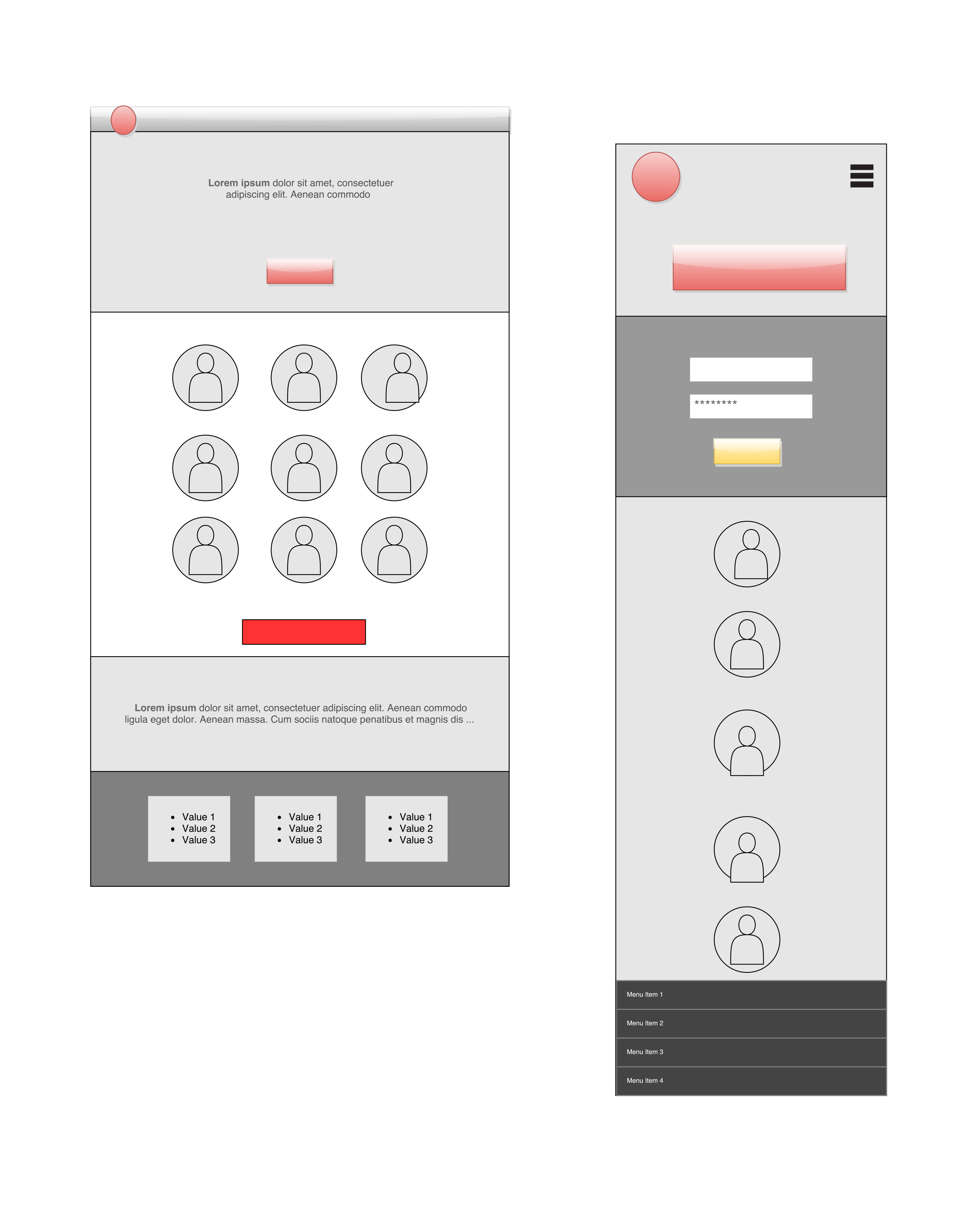
Is a drop-down menu or an open text form a better idea? What about a simple sentence which is clear for everyone, instead of a boring, small drop-down menu?
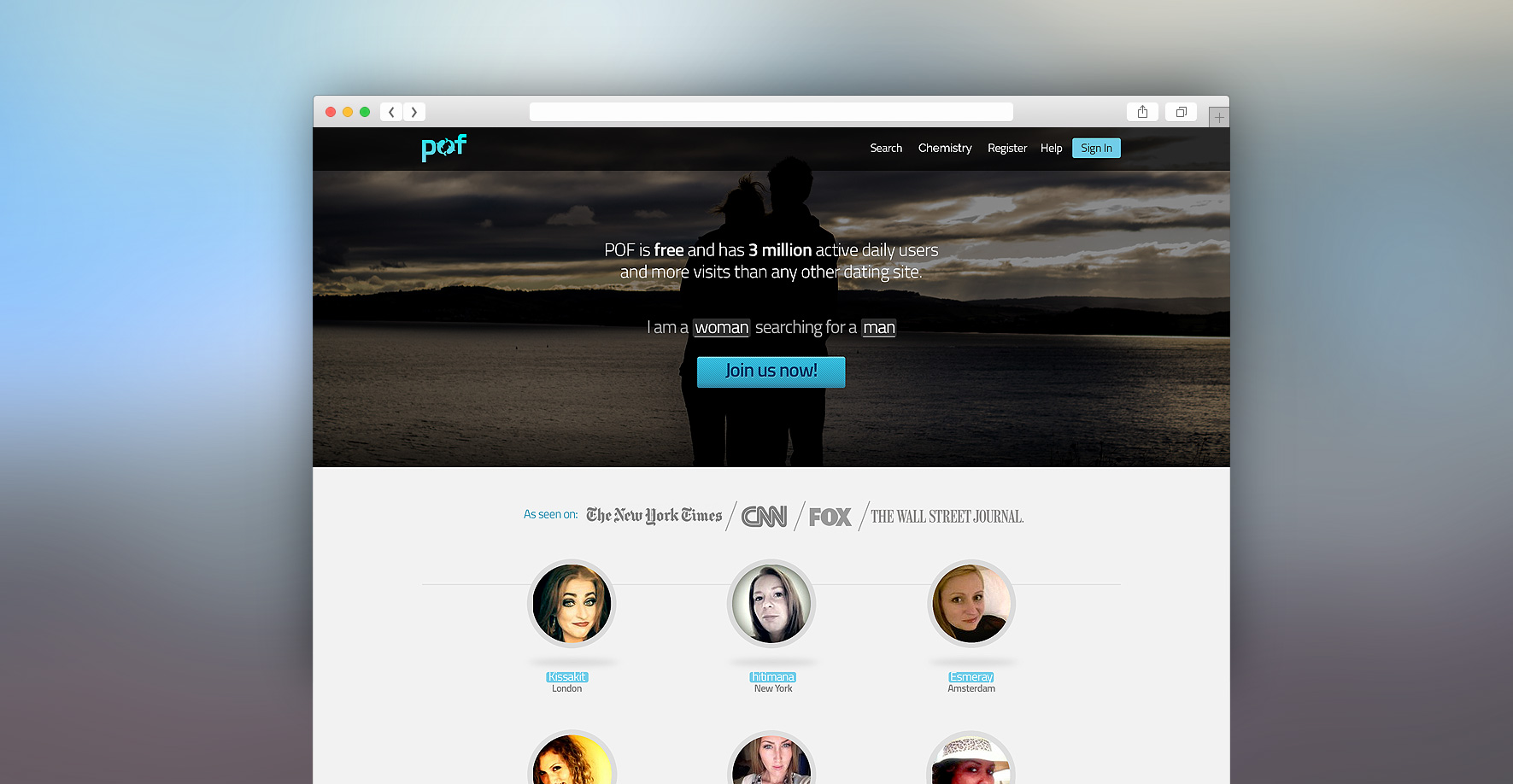
And what kind of images should we use? Who should feature in the image? Where should the focus of the image be? And how should the image interact with the form which leads to the registration process? Where, and what should the main call to action be? Is there any research, that confirms the increase of conversion rates with CTAs like “buy it now” compared to “buy”?
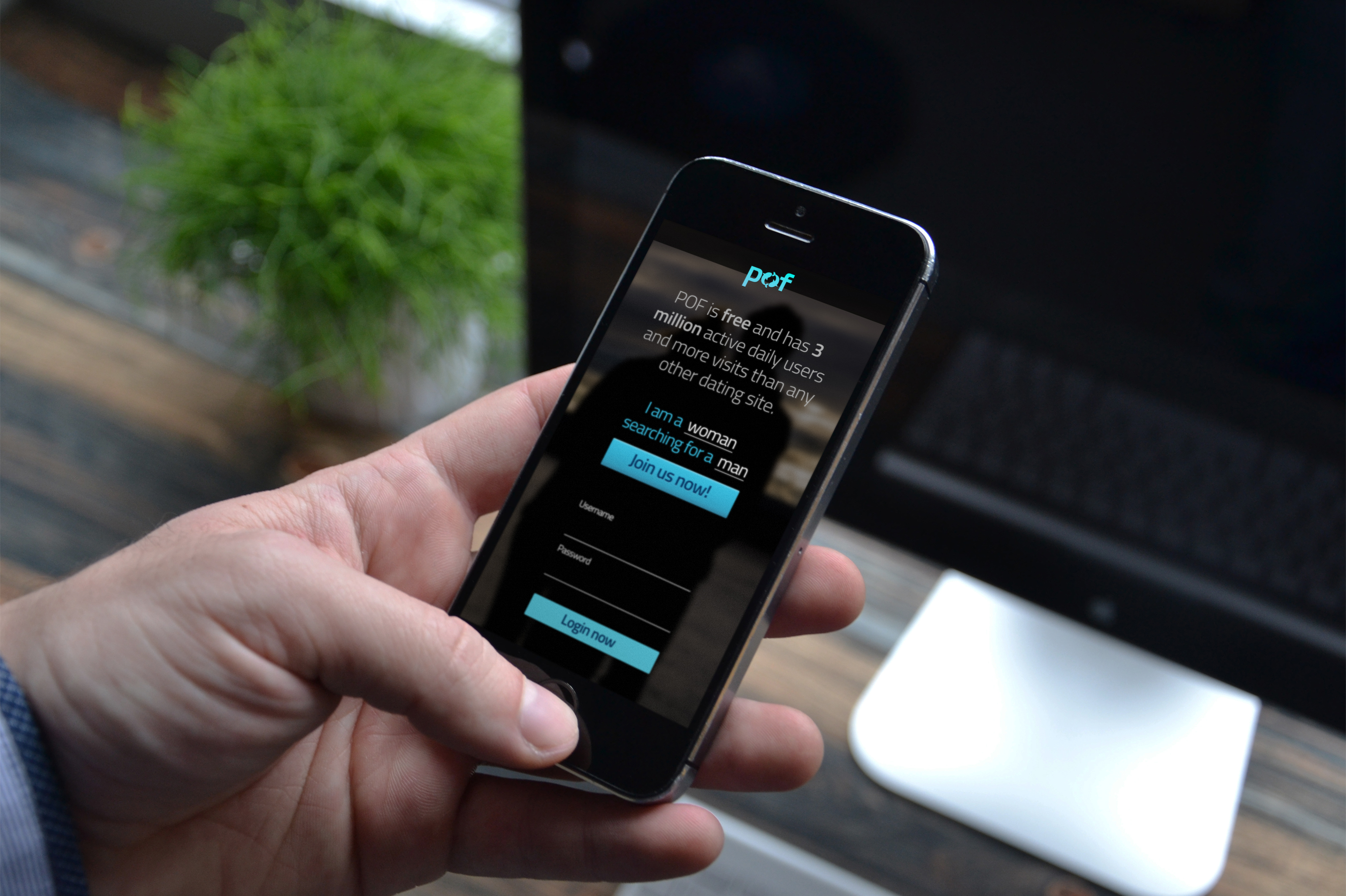
Asking these questions led to the design of different screens, focusing on the increase of registration rate of the new user and further accessibility for mobile users.