viaBOVAG
Client
Role
UX Design
UI / Visual Design
Year
2017-2018
Working on a 90-year-old brand
viaBOVAG will undoubtedly be one of the most user-centered car portals in the Netherlands. Designed with the focus on end-users and based on months of user research and interviews, this website is going to compete with biggest market-holders, Marktplaats (Owned by eBay) and AutoScout.
BOVAG, one of the most respected brands by Dutch citizens (recognized by more than 90% of sample data and accompanied by values like trust and assurance), decided to create its own car portal, and I was proudly responsible for the design of each step in which the user interacts with this portal.
As a senior UX designer in an Agile Scrum team, I was in a close contact with the product owner and front-enders to create a system where improvement and refinement are part of the design process.
Research and research
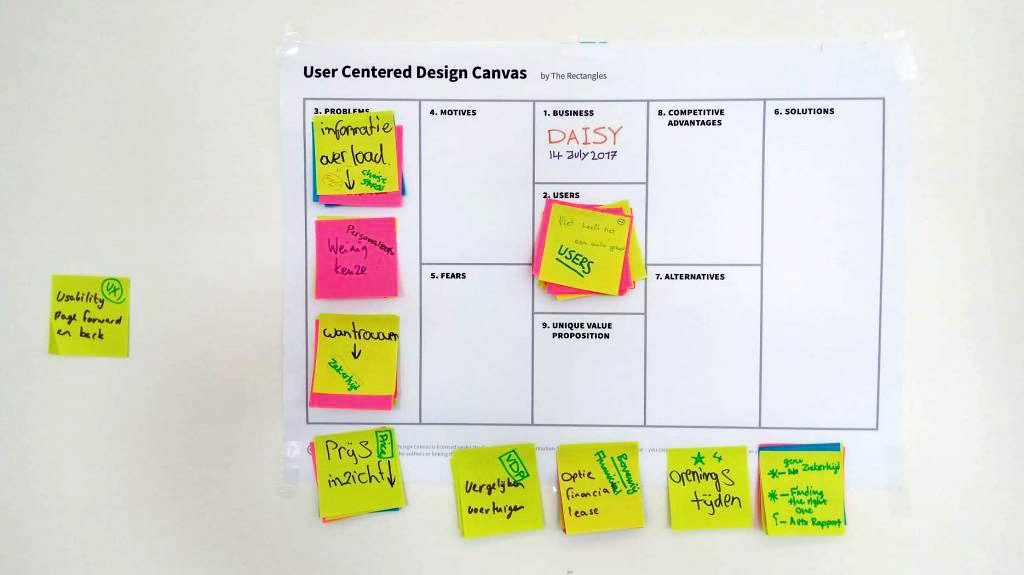
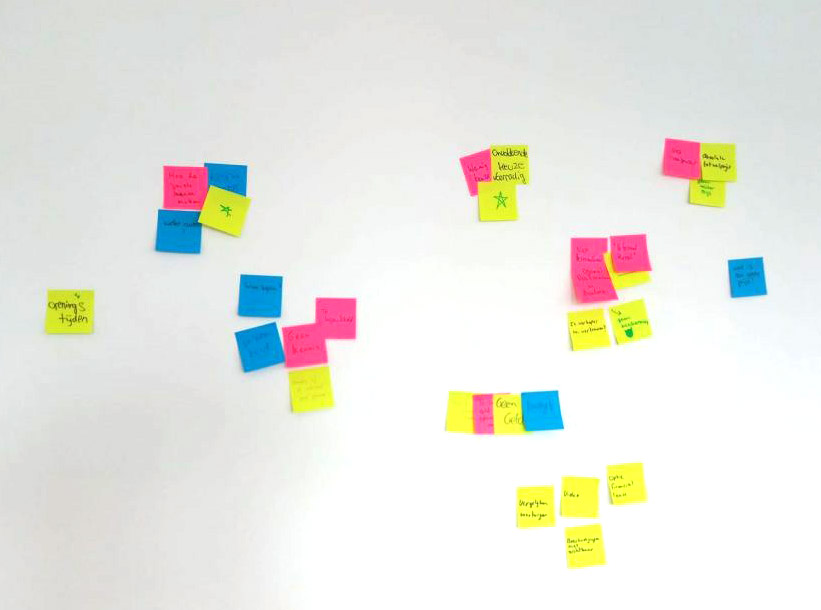
I spent my first days with User Centered Design Canvas sitting with all the stakeholders and mid to high managers in the organization asking them about problems, motives, fears, users, and solutions. I interviewed everyone to try and assess the situation from their perspective. I ran UX workshops with team members and asked them why we were creating this portal, and what we wanted to add to the market.
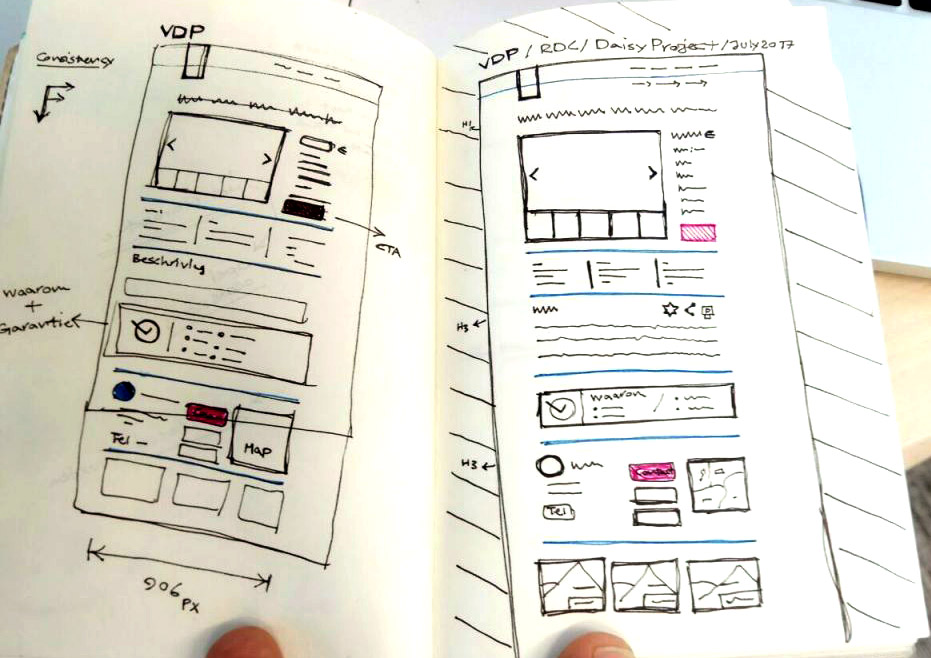
All of this led to the first paper wireframes of the Vehicle Details Page (VDP).





Data-driven User Experience
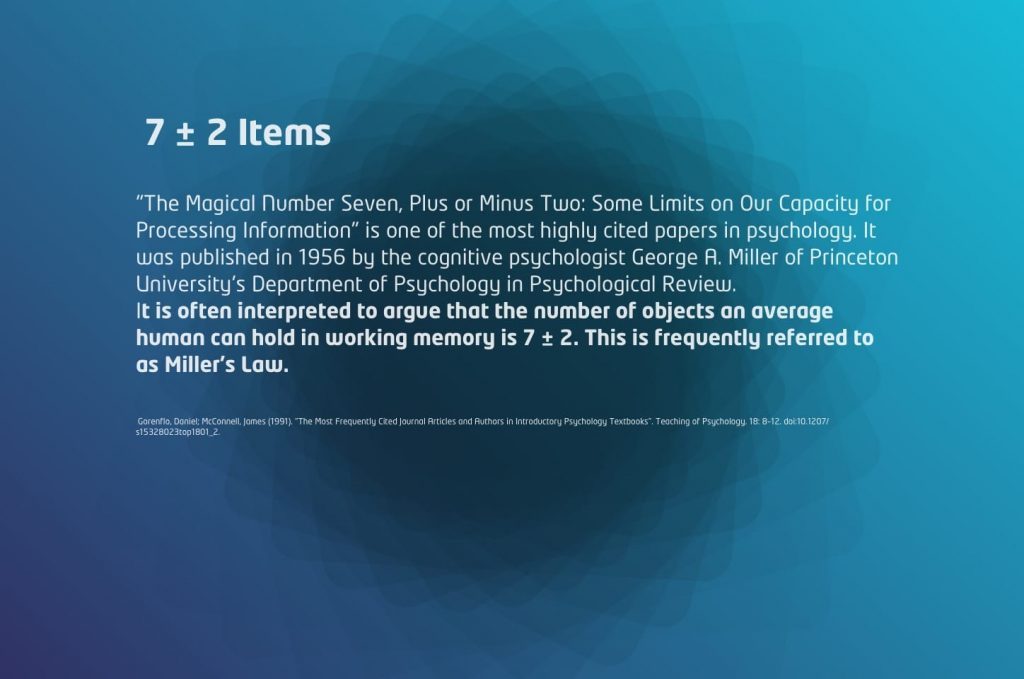
How many items should we show on the homepage, and what is our most important search box? How many items can people remember without a reduction in their attention span, and how do we maintain the balance between providing more filter and control, and provoking a “choice complex” in which the user loses all focus due to too many options.
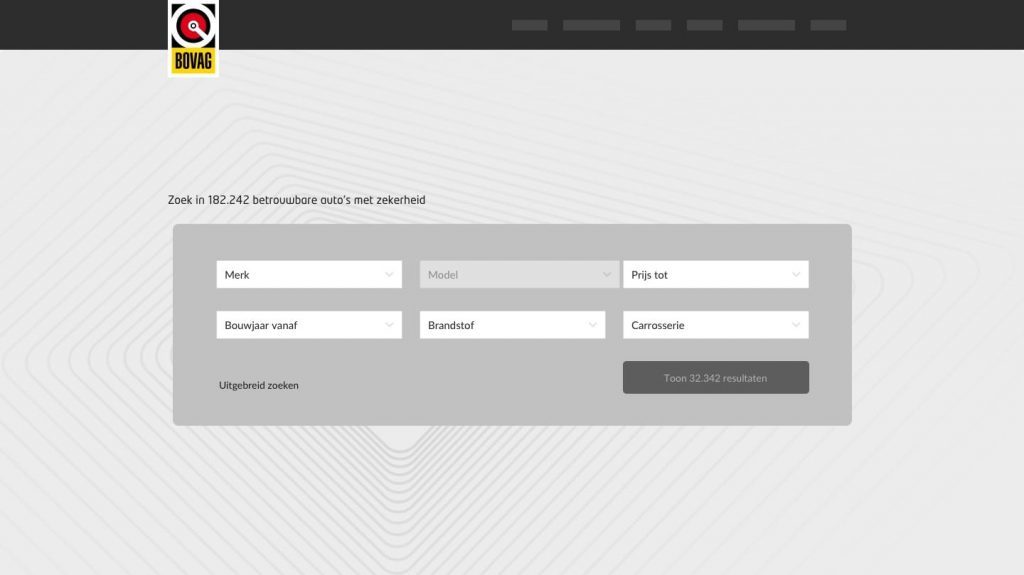
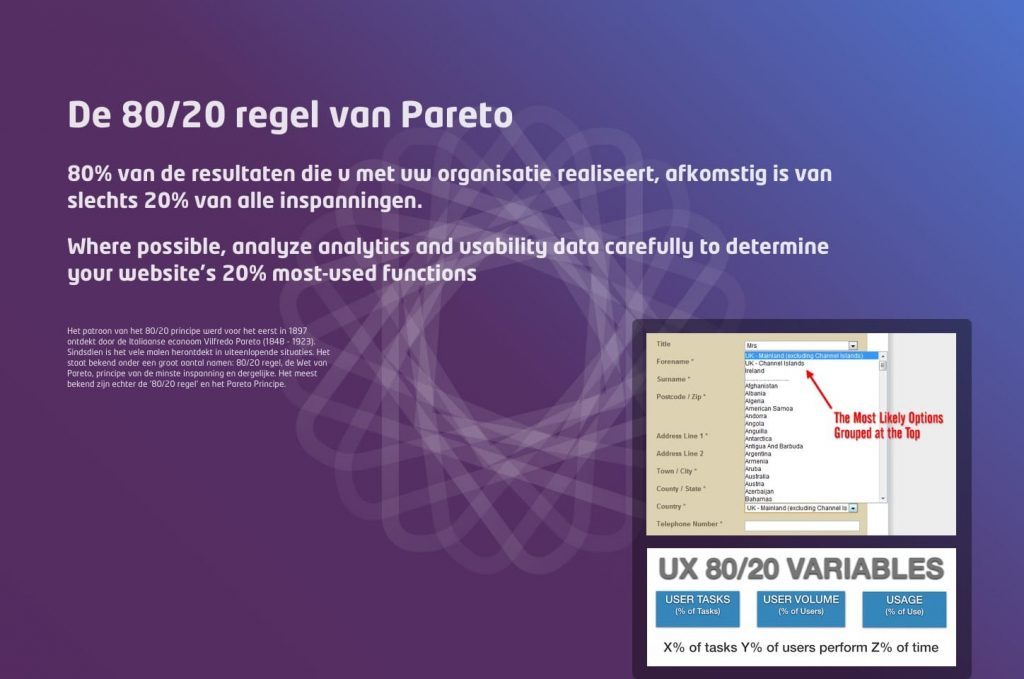
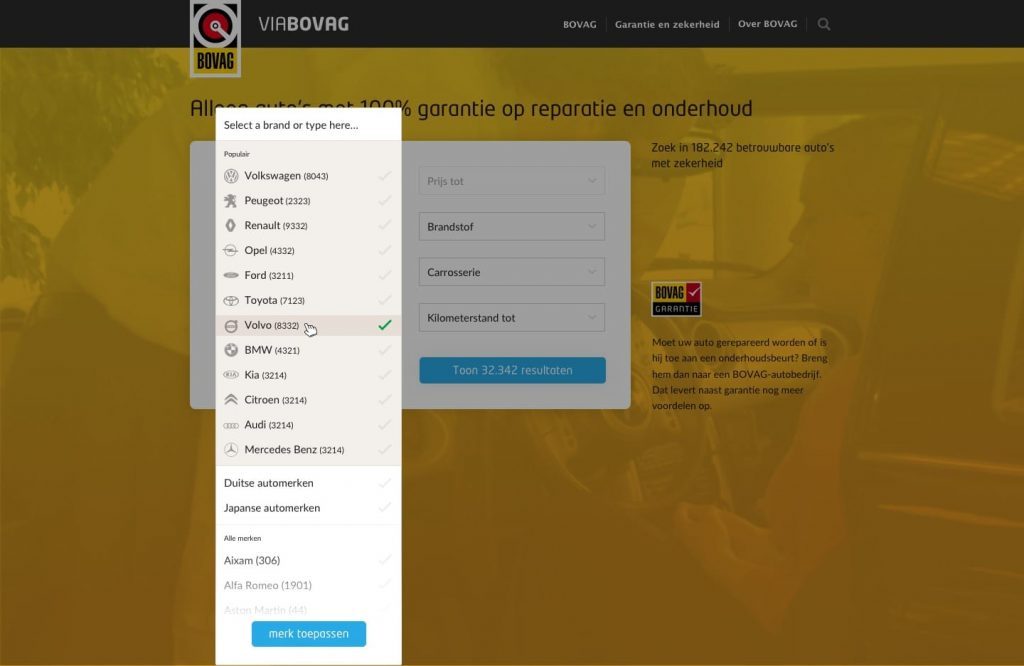
What car brands do we want to show the users first? Everything? How do we apply the 80/20 rule to the car brand menu?
I answered these question by analyzing the sale numbers and finding which brands sold the best. With access to a rich bank of data provided by RDC, we could build our design around what mattered most for users.











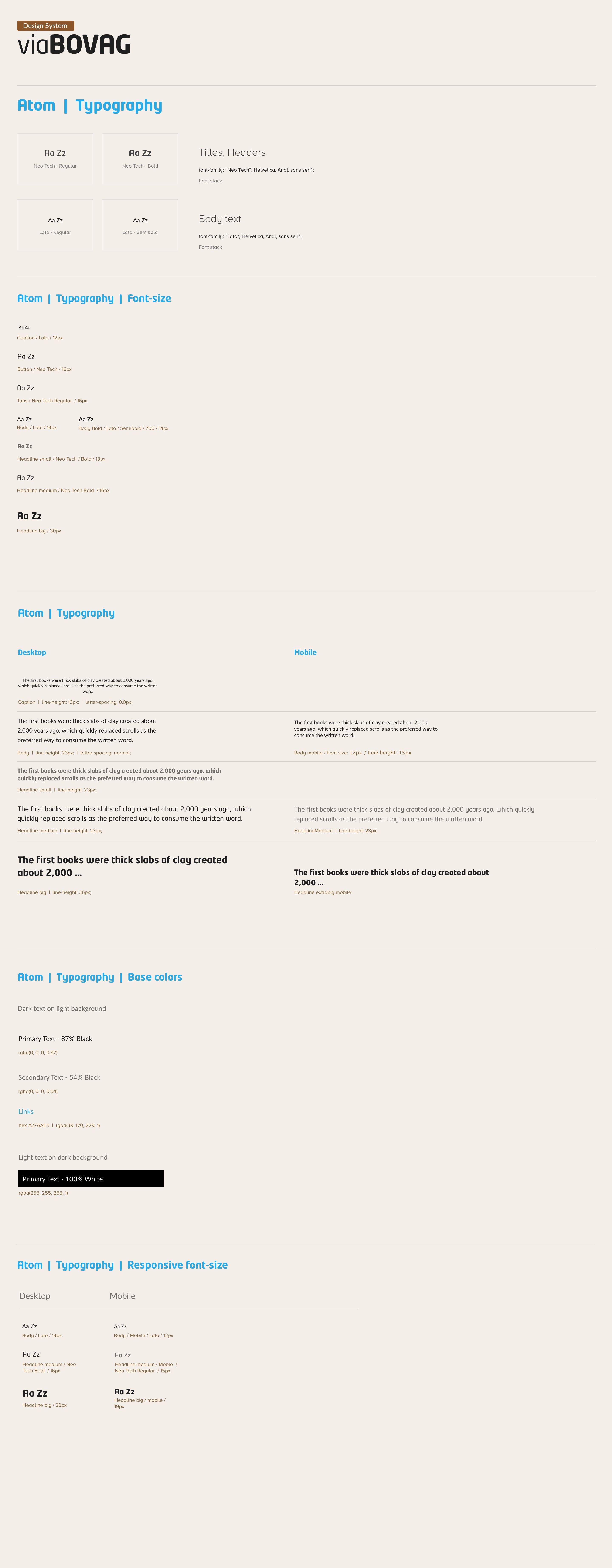
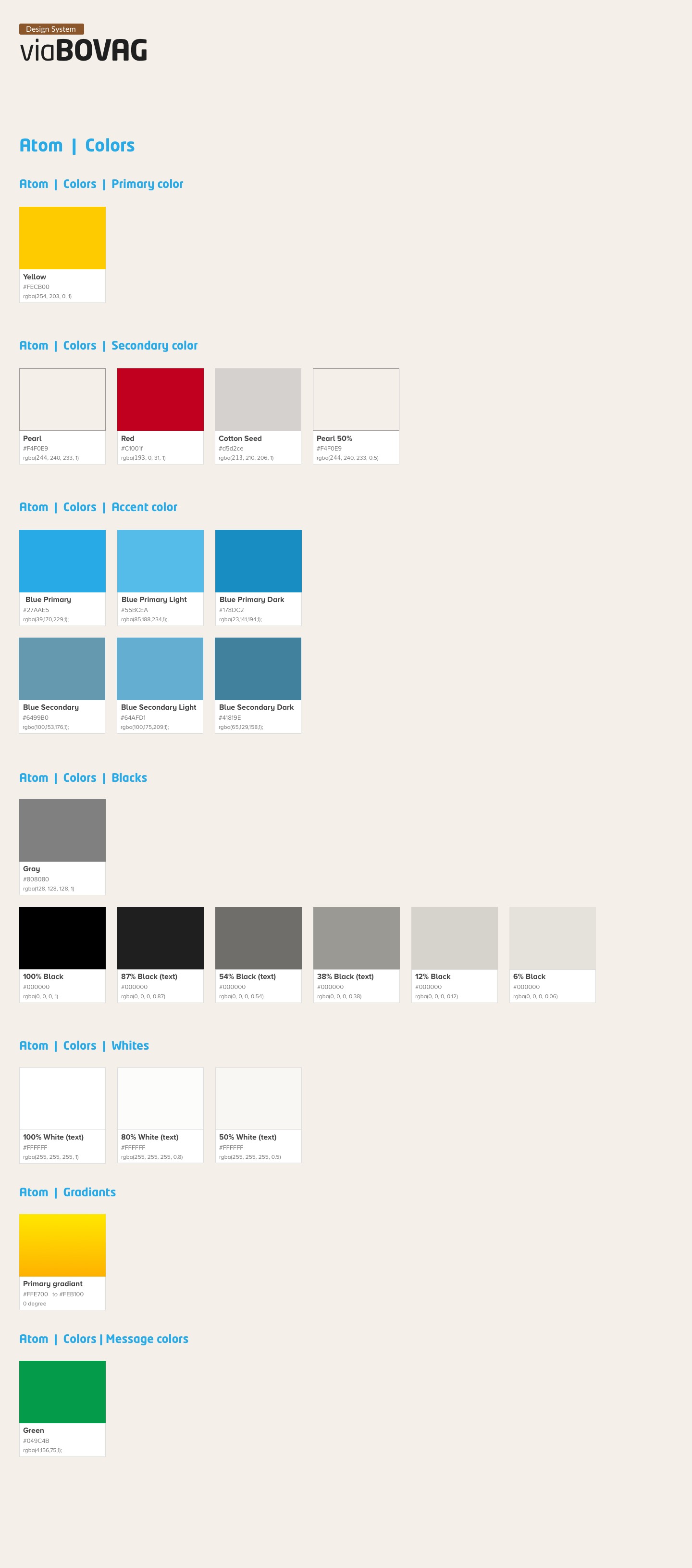
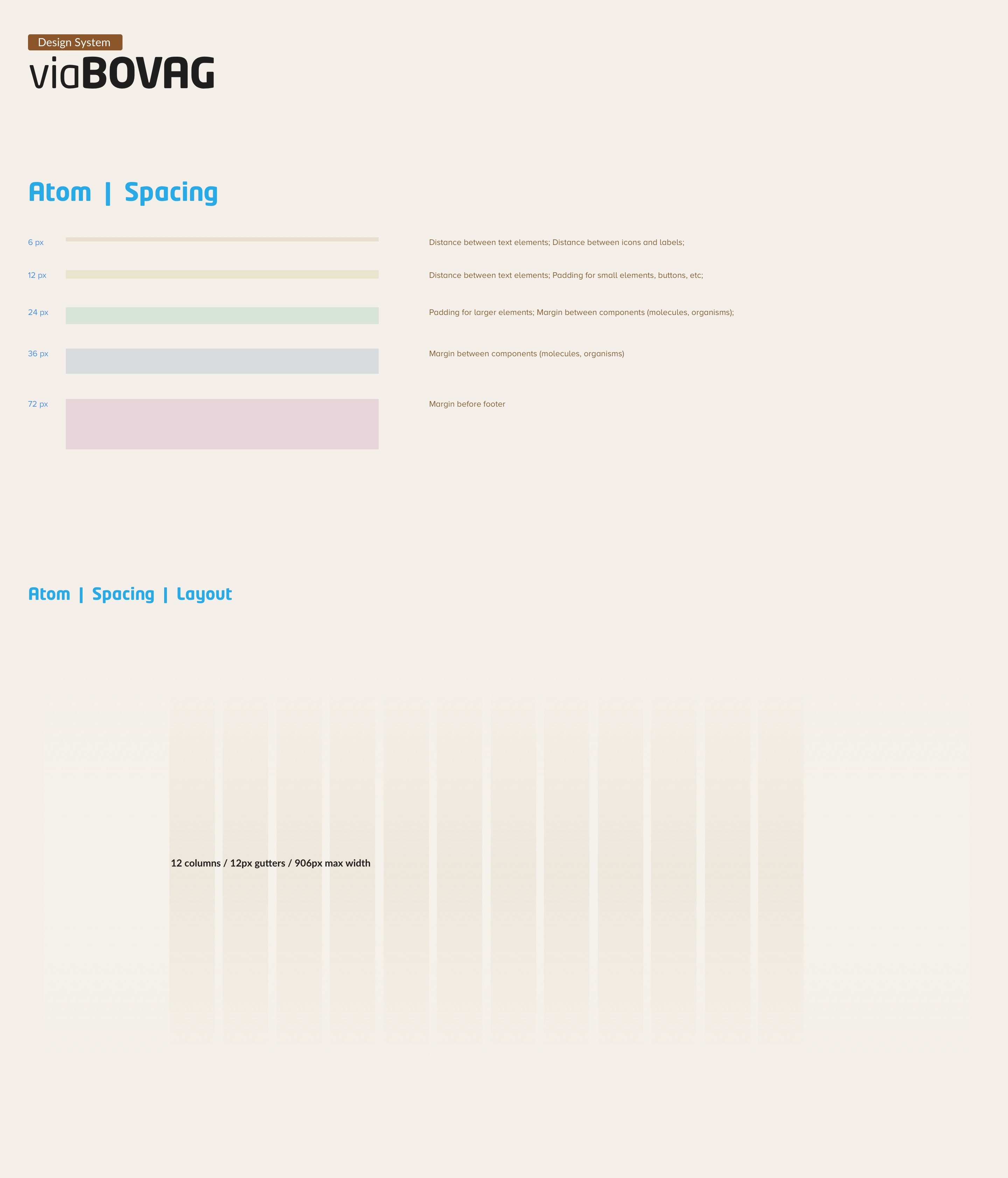
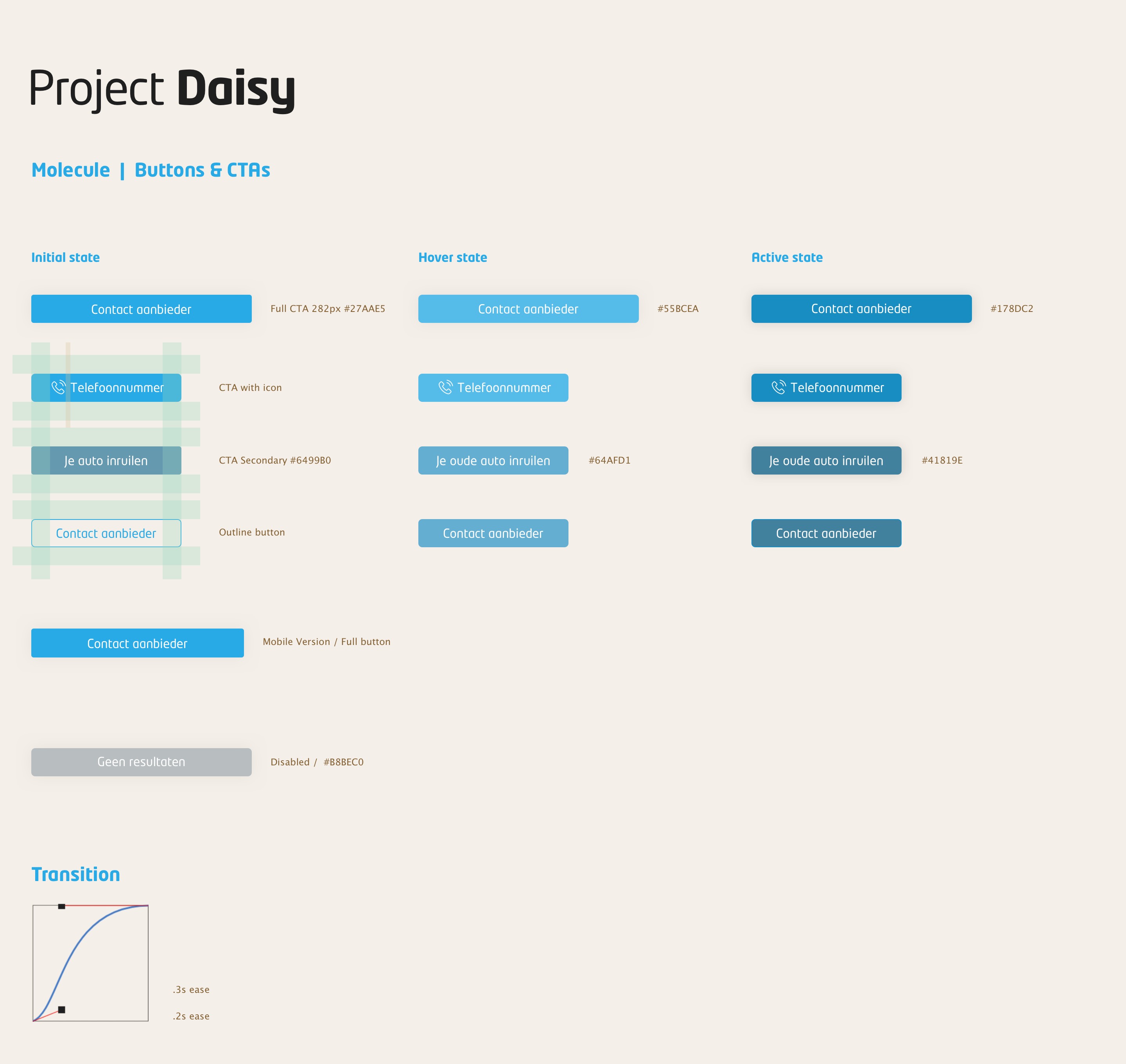
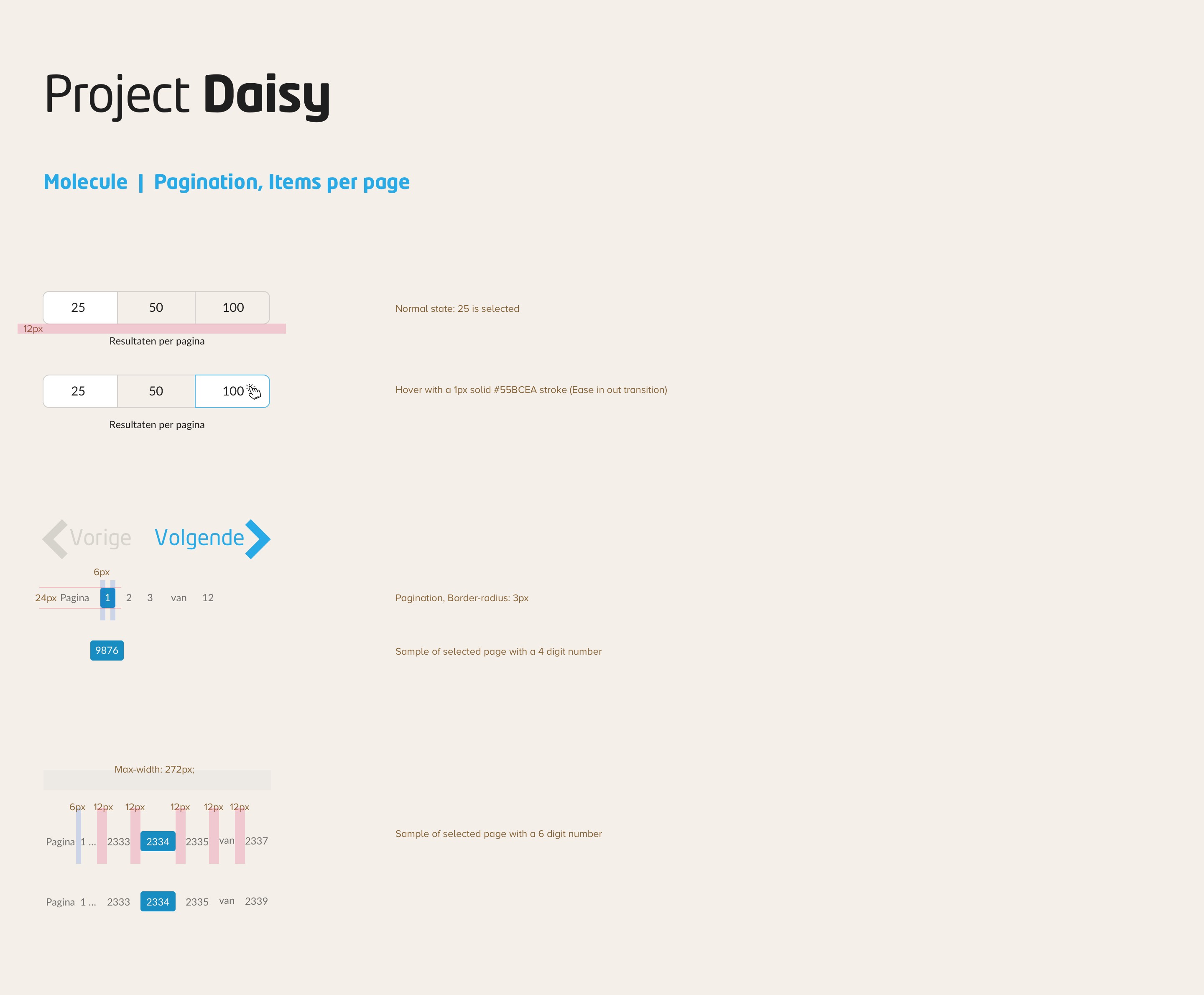
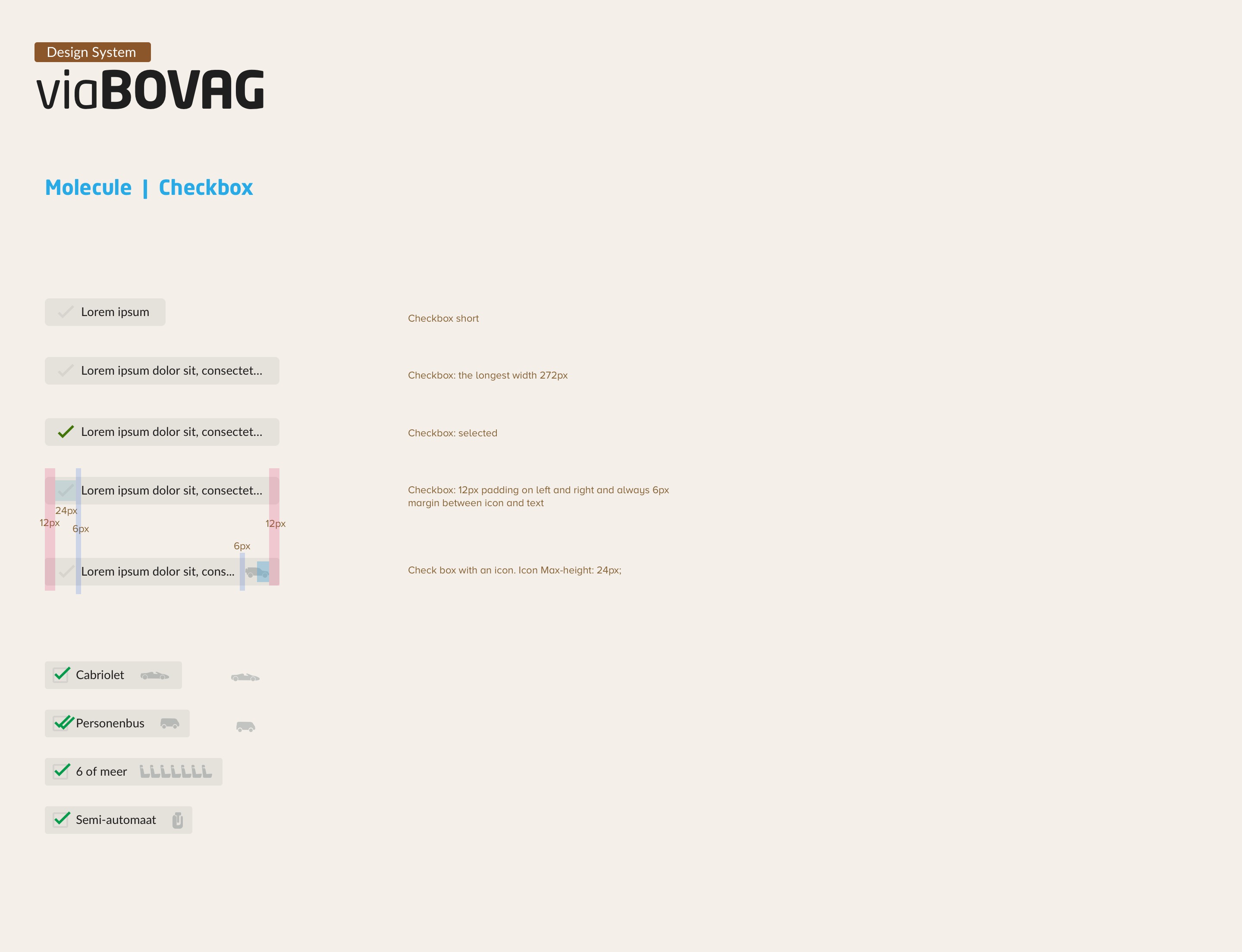
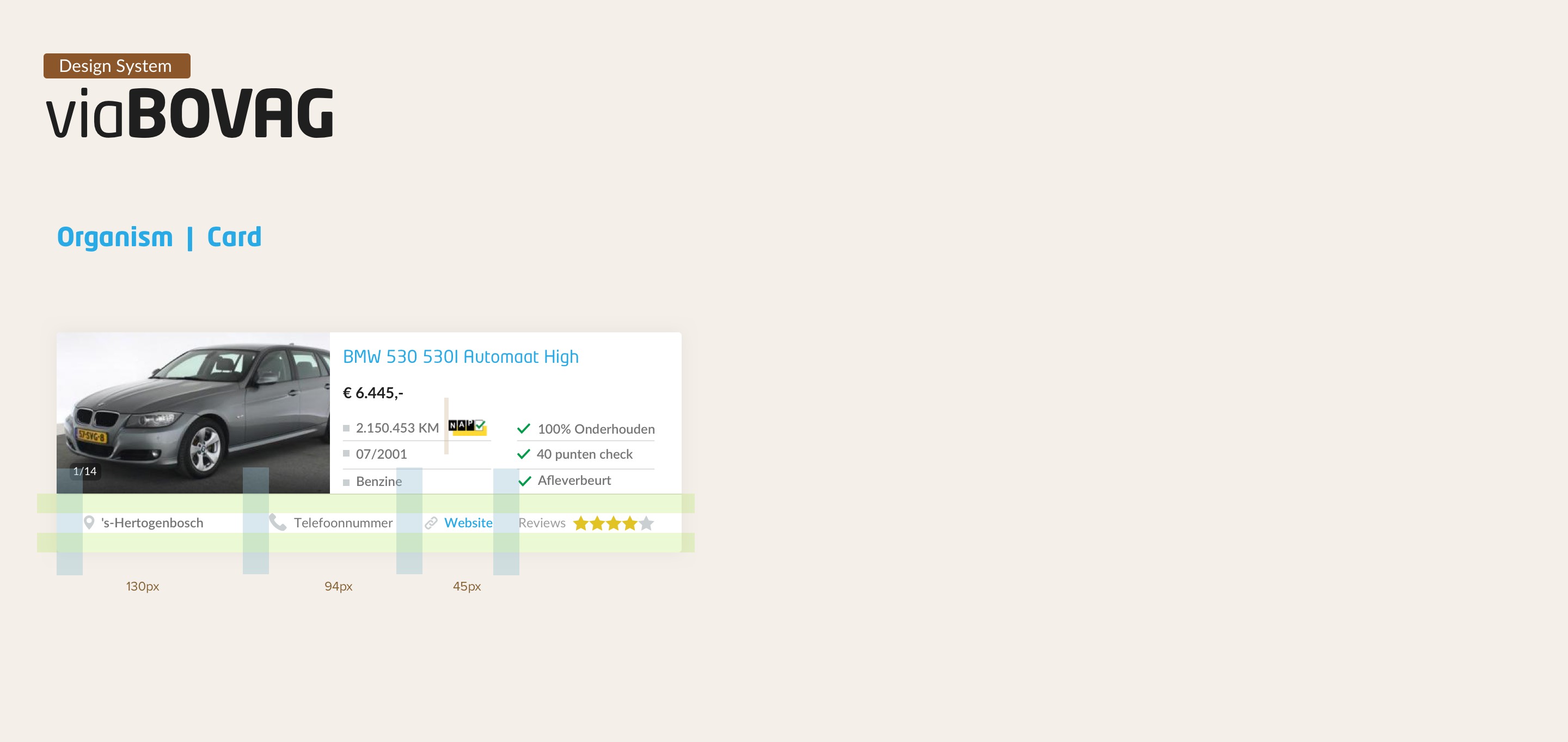
Atomic Design System
Good design is not very useful if it is not scalable, not clear enough for the developers, and if it’s not well documented. That’s why I created a detailed Atomic Style Guide, where I described each element and showed the different variations of font, icon, spacing, and grid. This design system made it easy for frontenders to see how a card will react on mobile, tablet or desktop, by showing what kind of margin or padding an element has or what would be the maximum width of an element.








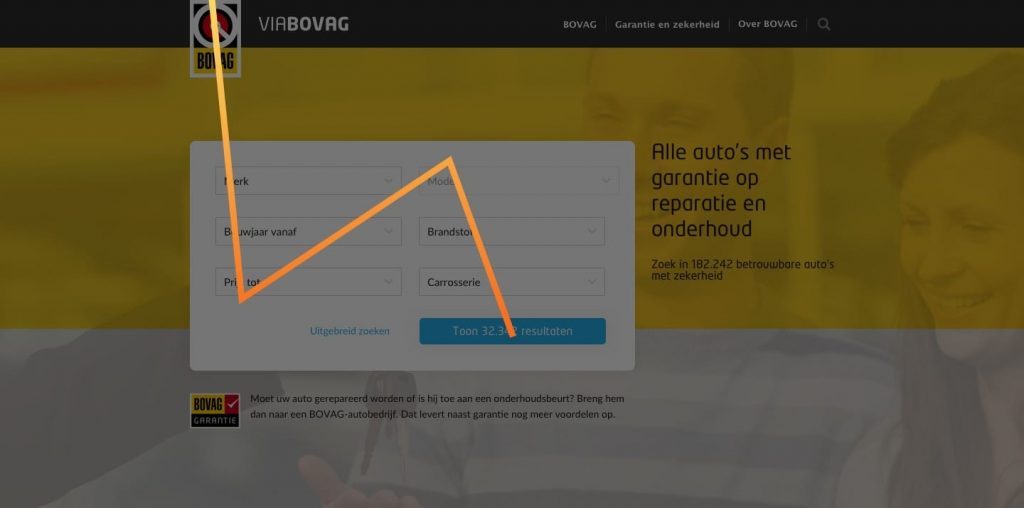
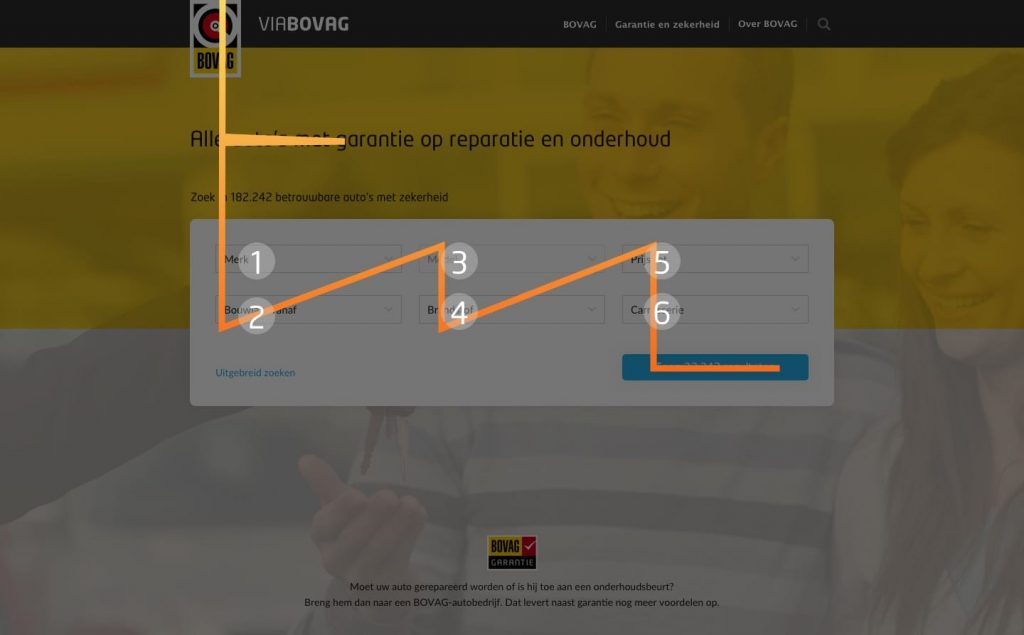
User Interviews and eye-tracking
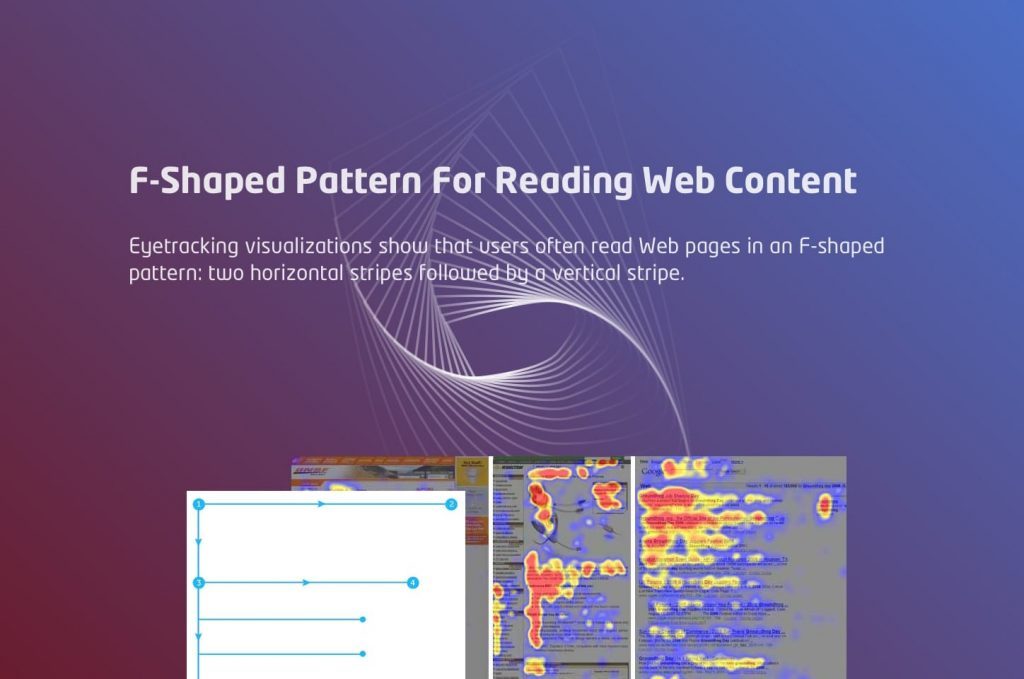
Spending many hours, interviewing different users, hearing them doing exploratory testing and documenting the feedback, showed us what we missed where we could improve. We also used eye-tracking to show where we should put our most important functionality and CTAs.


Interaction design and micro-interactions
Interaction design is an essential part of the design process and every screen of viaBOVAG was an opportunity to use interactions to enhance user’s expectations of the search process. In a way, interactions help the user move through the customer journey with a feeling that they are in absolute control of what they want to see and find, and nothing will interrupt that experience.
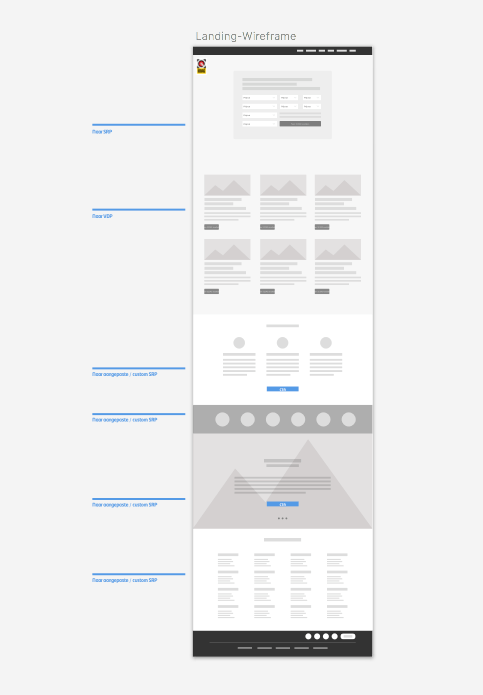
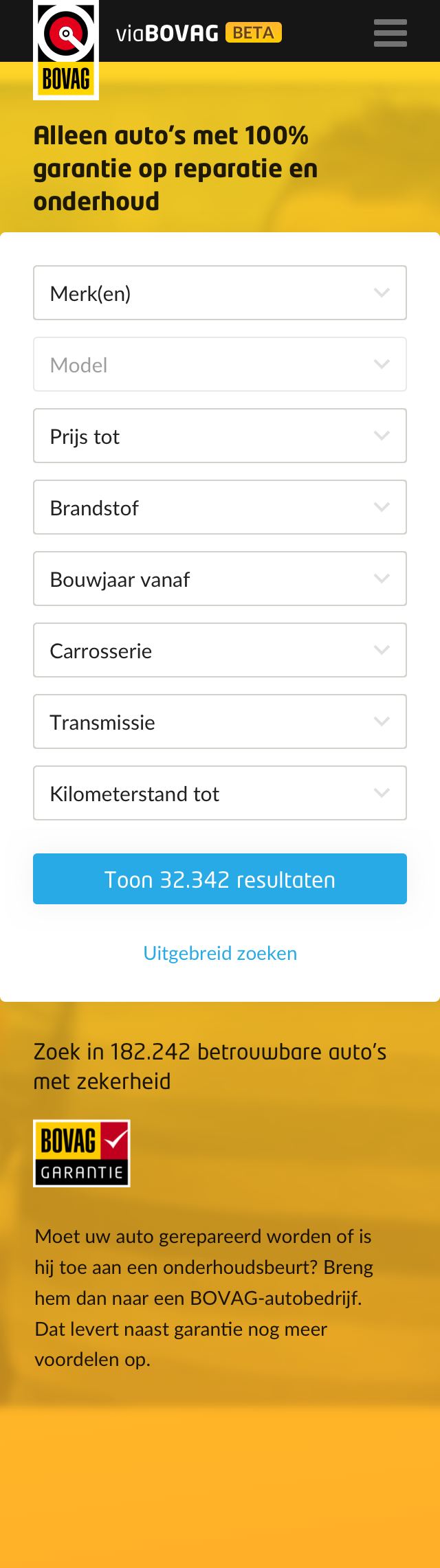
Homepage
The first step of the customer journey for most users is the homepage. It’s a place to capture all types of users. The first action of the majority is to use the search box, some users need to first gather more information and interact with trust factors before starting the search process.

Search Results Page
This is where we list all the search results and where the user can scan information. Here we offer the pagination and answer questions about the best number for search result items.
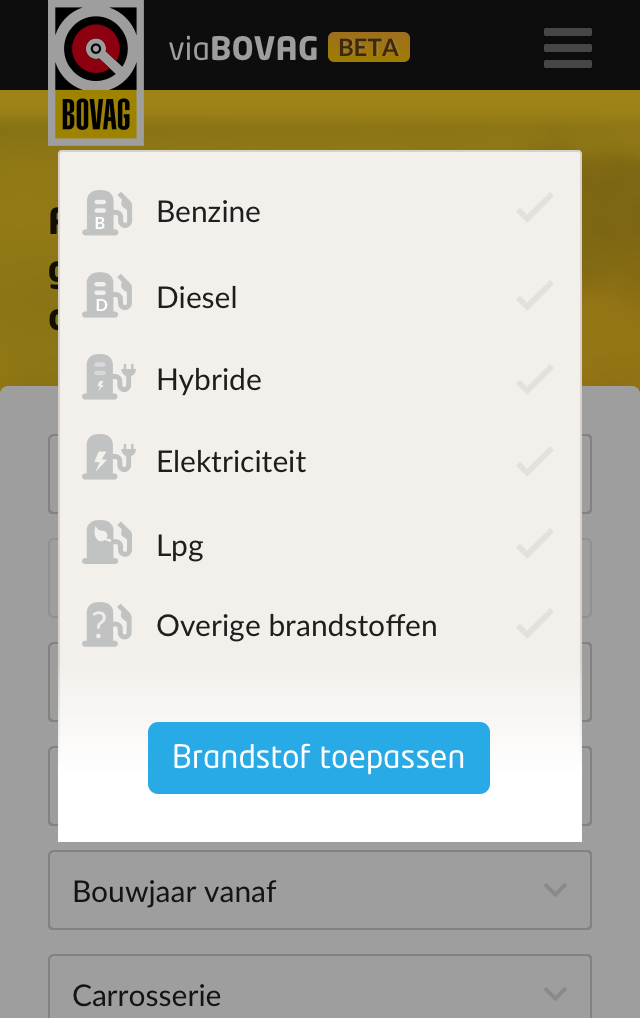
When working with different subjects in UX the question arises: how should we deal with drop-down menus, and where is the place to expose all the elements, and where should we avoid doing that?
How do we show the filter box on mobile? What is the best pagination mechanism? Load more? infinite scrolling or classic pagination? Each of these questions is a subject that needs full research based on similar experiments, and each one is an open question which needs to be answered in a long process, based on how our users uniquely interact and work with the system.

Vehicle Details Page (VDP)
This is where car information, the car owner, and contact methods are listed. Can we use illustrations for showing the accessories? Is it easier for users to scan those illustrations rather than a text-only list of car accessories?
Is it going to lead to higher user satisfaction (and higher conversion) if we provide navigation methods inside the (VDP) page? Through questions like this, and based on user interviews and business needs, we’re able to design and refine each area many times. Then based on the result of data coming from tools like Google Analytics, HotJar, and VWO the page will improve to serve the users and car owners in the best way possible.

Custom error pages
A bit of fun? Why not? Designers are hiding their most valuable design gems in the error pages and viaBOVAG also has unique and fun error pages. In the iframes listed below, I embedded the error pages (404 and 500) which I coded.
Natural language and Alternative search methods
Should we continue building in the old-fashioned way of searching cars? What about using a new way to communicate, to talk to users in the language they understand? To understand what they really need and offer them the best results based on their preferences and needs?
I designed prototypes (animation and coded iframe below) for human language search forms and a car search wizard, to help the users with their search.

Accessories
There is always a better way to show users what they can expect from the car they are looking at. That’s exactly what I designed to show all the functionalities and accessories available in each car.

