Combining templates and unique designs, I initiated a fast but productive process leading to a clean design for the application.
RDC
UX Design
UI / Visual Design
2017
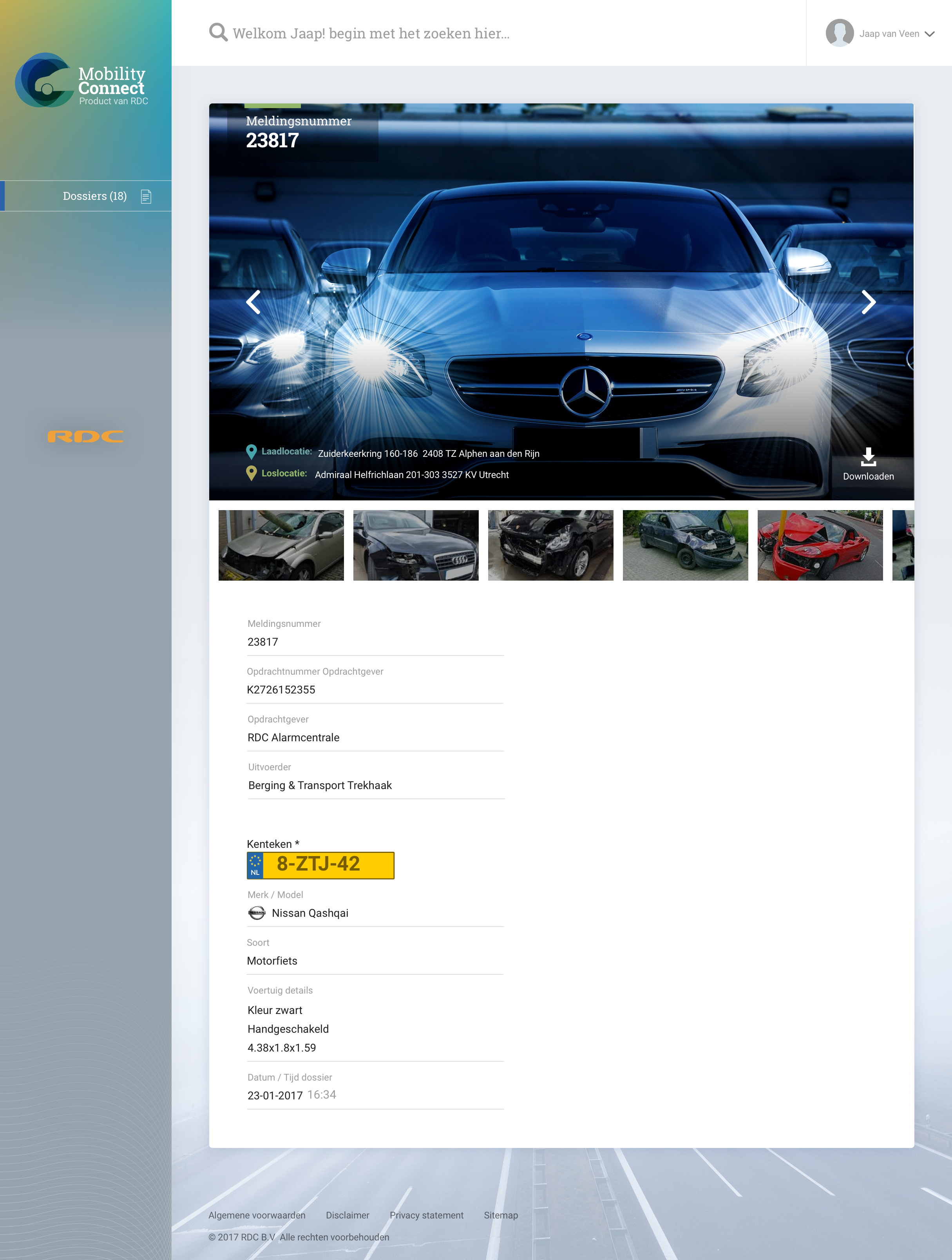
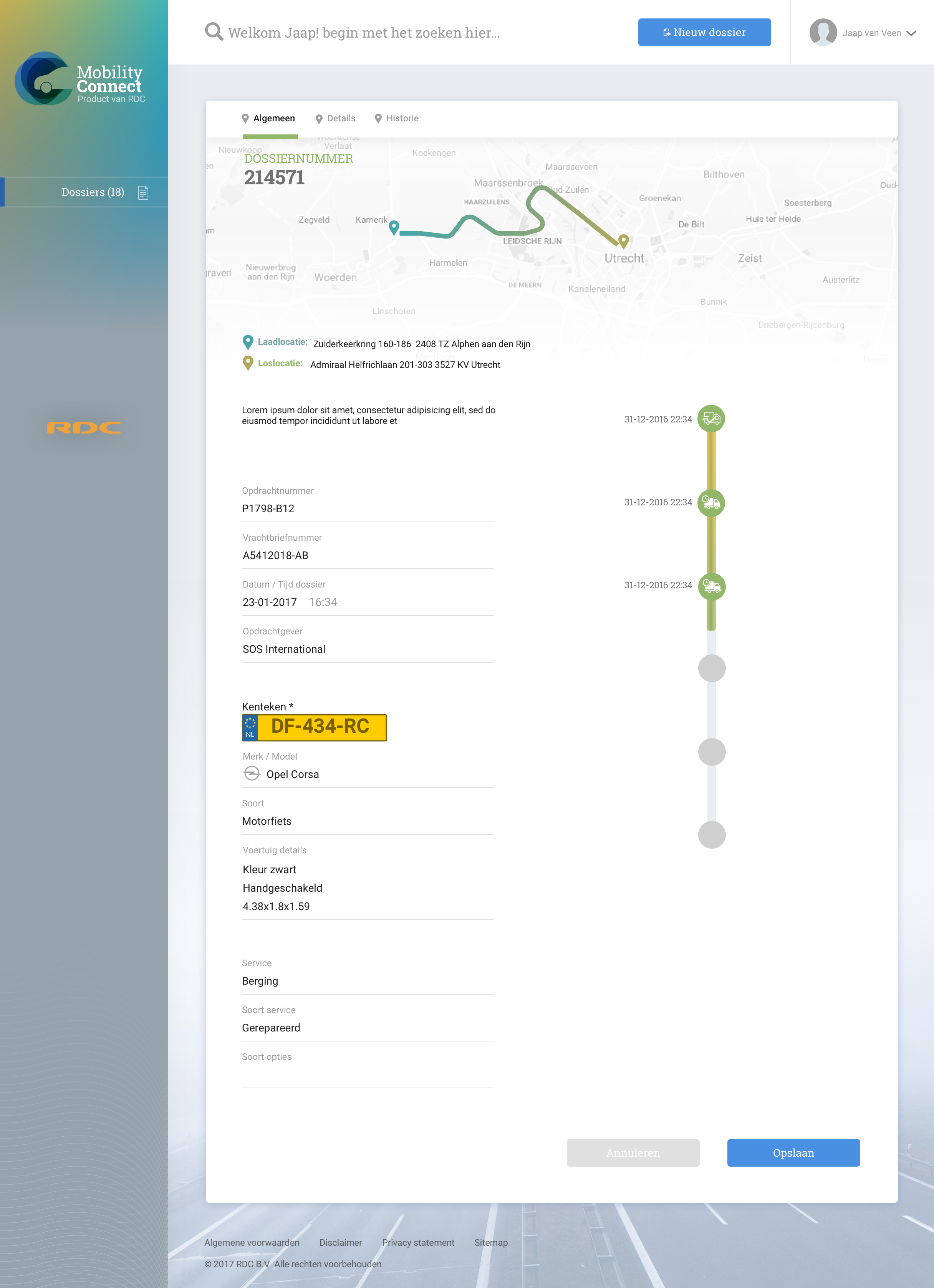
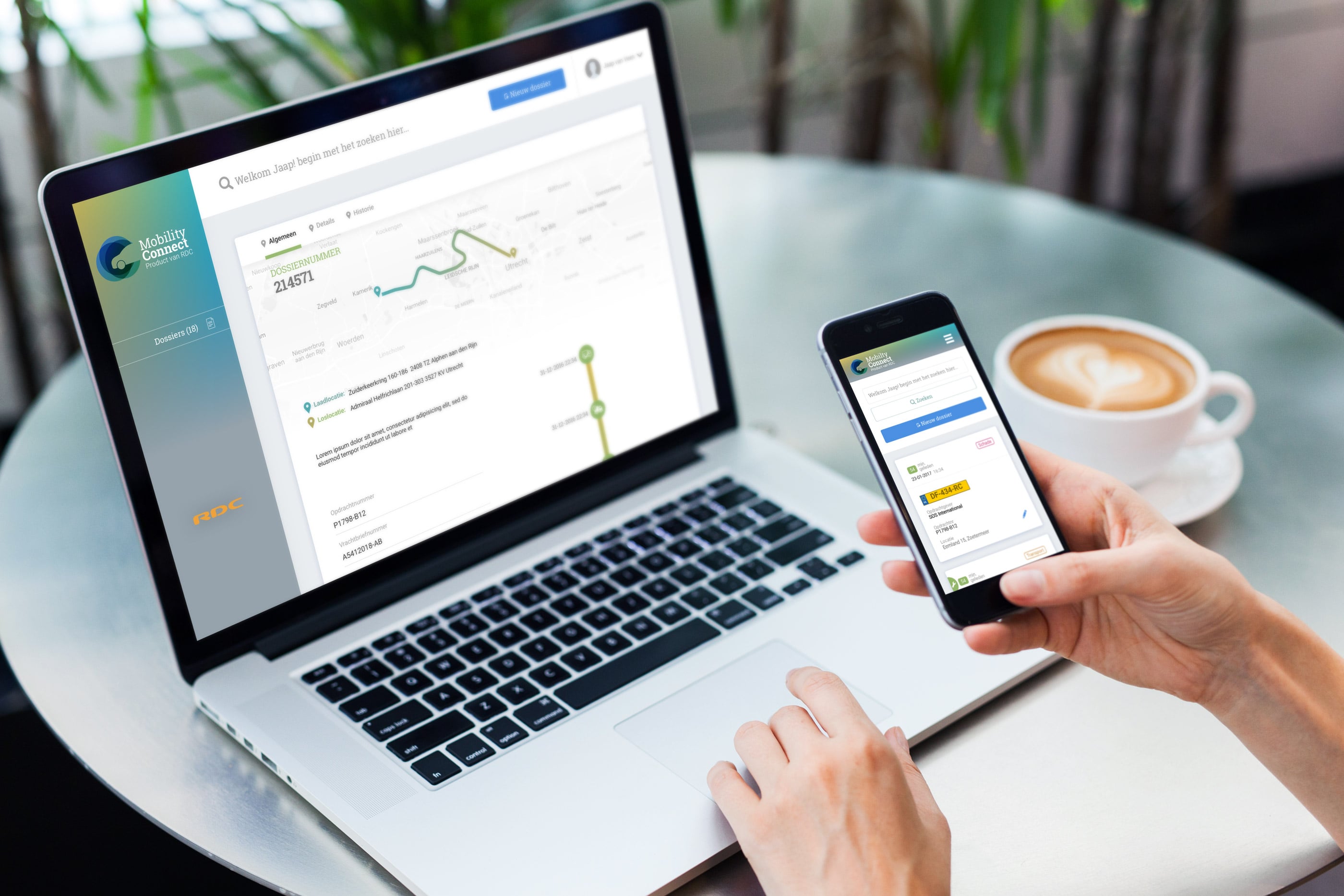
If we have a truck full of brand new Mercedes, Audi or Opel vehicles, how does the system behind all these cars work? How do we manage the pickups of thousands of cars across different locations so that they end up in the hands of the dealer? Mobility Connect is a system that manages these tasks. My assignment was to design a brand-new system, based on old functionalities, but with a strong focus on the user.
Combining templates and unique designs, I initiated a fast but productive process leading to a clean design for the application.













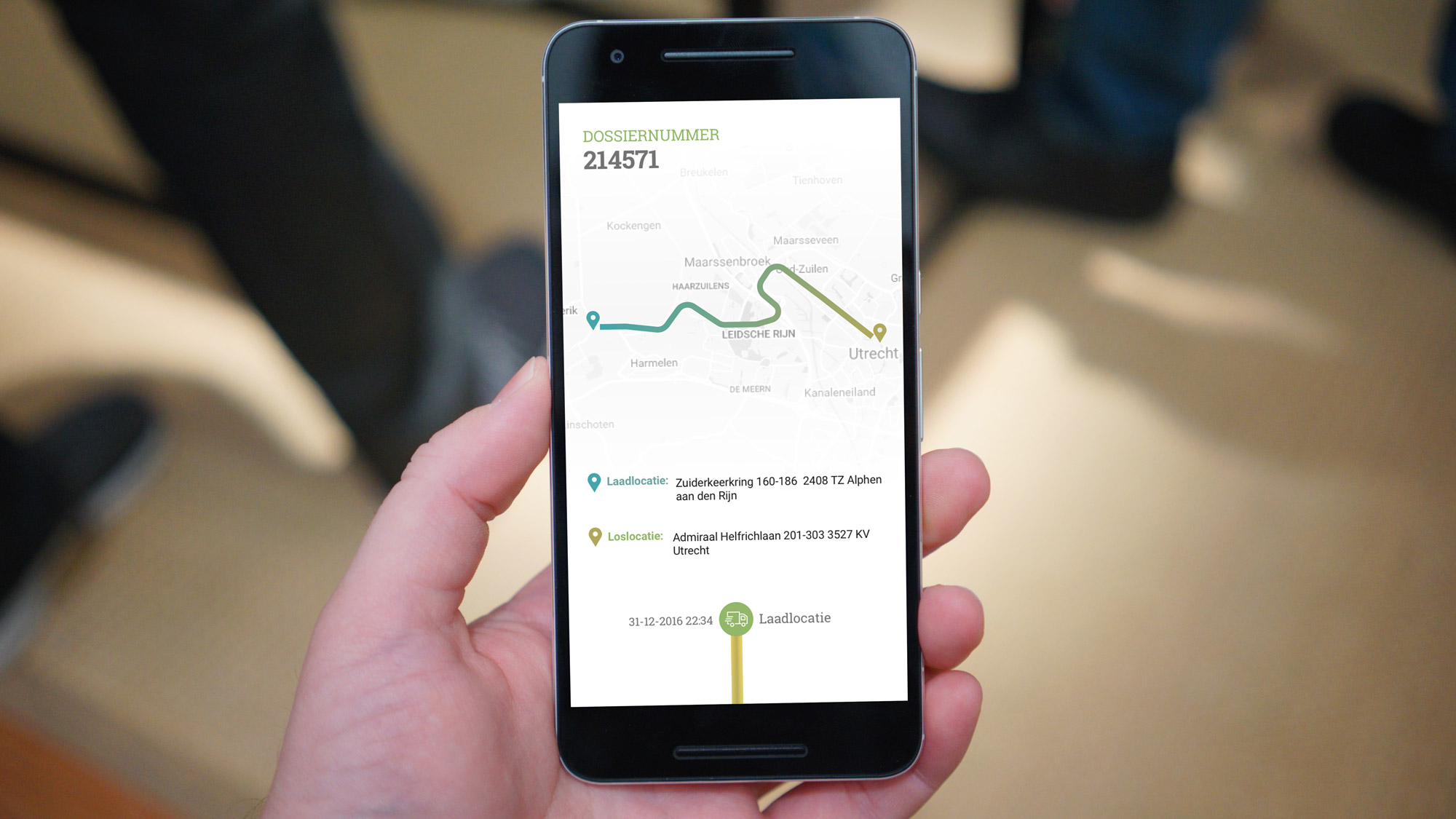
Is Mobile first or responsive design just another term for shrinking a bigger screen onto a handheld screen? The answer is no. That’s why we needed to design the screen, based on the functionalities needed for each device.
The time for “Mobile First” is gone, and we now need to focus on all the different kinds of screens, while still maintaining that functionality on mobile. So, let’s focus on what is needed there.

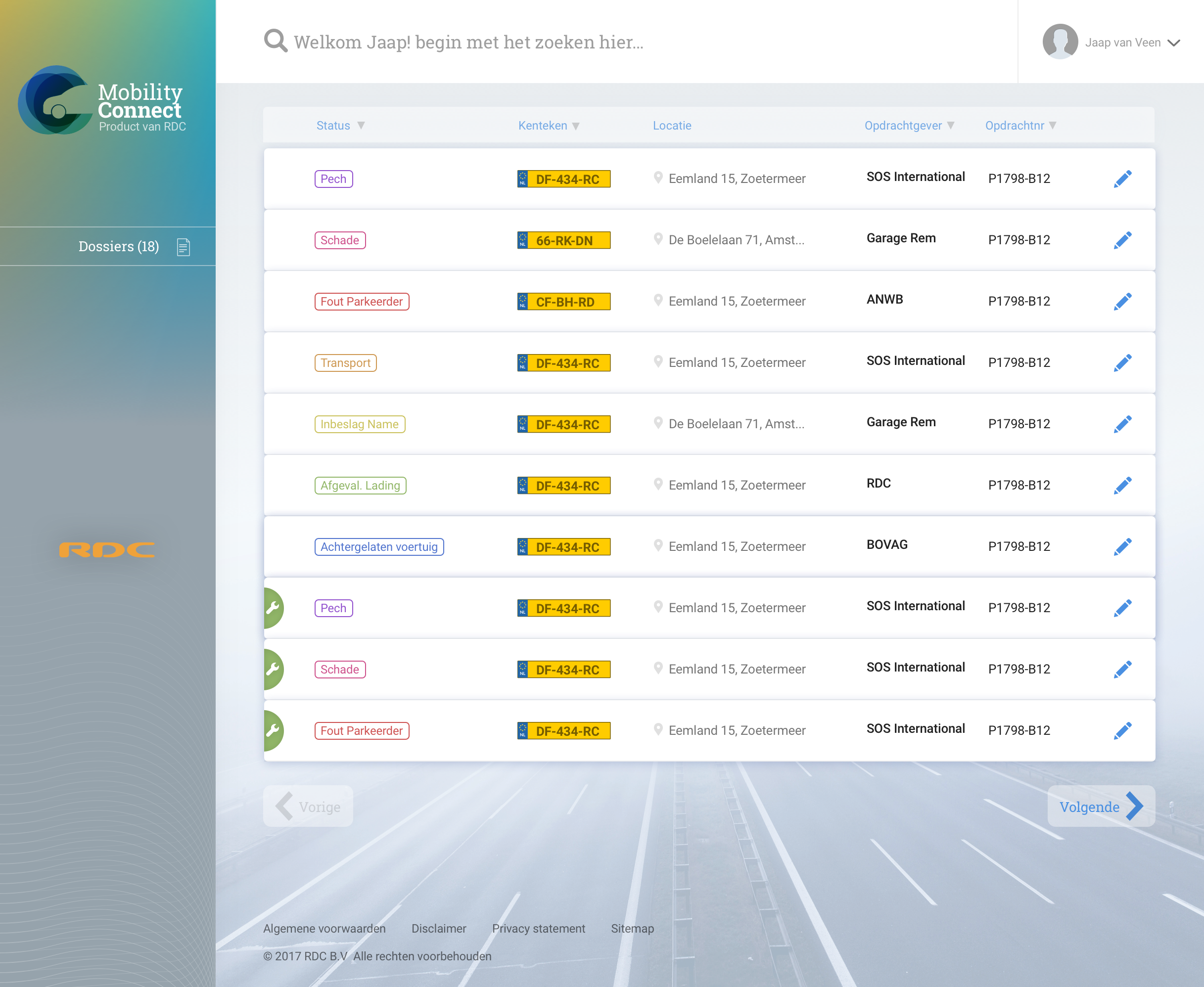
The challenge was this: design for the users who were looking at the very same screen 6-8 hours per day, who needed to react directly to new transport assignments, and who needed an easy to understand and usable dashboard on the application that they used daily.
How should the vehicle’s number plate be shown? And what kind of labeling system should we design to categorize each new assignment? How should we incorporate personalization into the system? Can we greet the user every time they log in and open the dashboard? The solution to all these questions was a series of screens, on mobile and desktop, and based on a design system that came from Google Material Design.