2015
UX Design
UI / Visual Design
2015
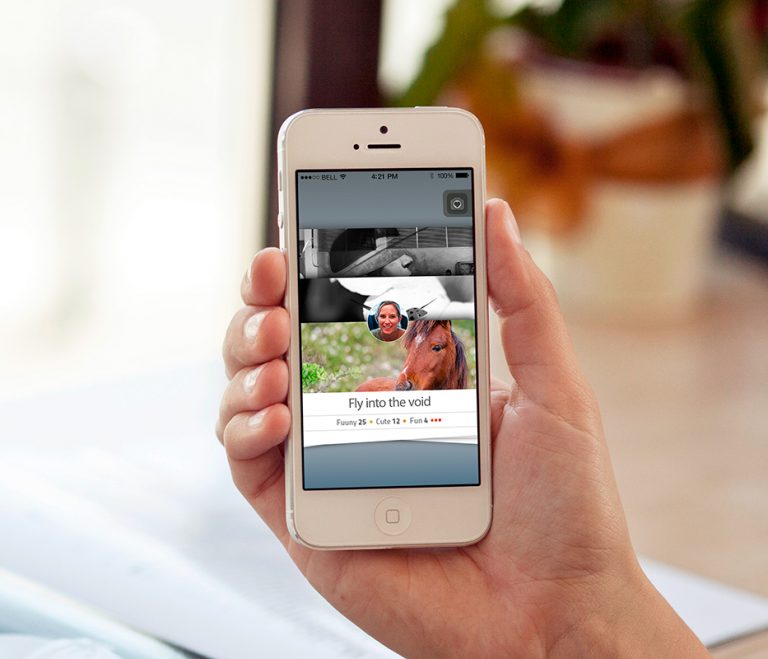
Instagram is gaining more users every day with its photo-sharing and editing platform. We wanted to take some of that market share, by introducing an app for users who like the focus on images but dislike the limited ways they can react to content on Instagram. Is just “liking” an image not enough for you? Would you like to convert your comments, your appreciation, your excitement and your frustration into visual language? Then this is the app for you.
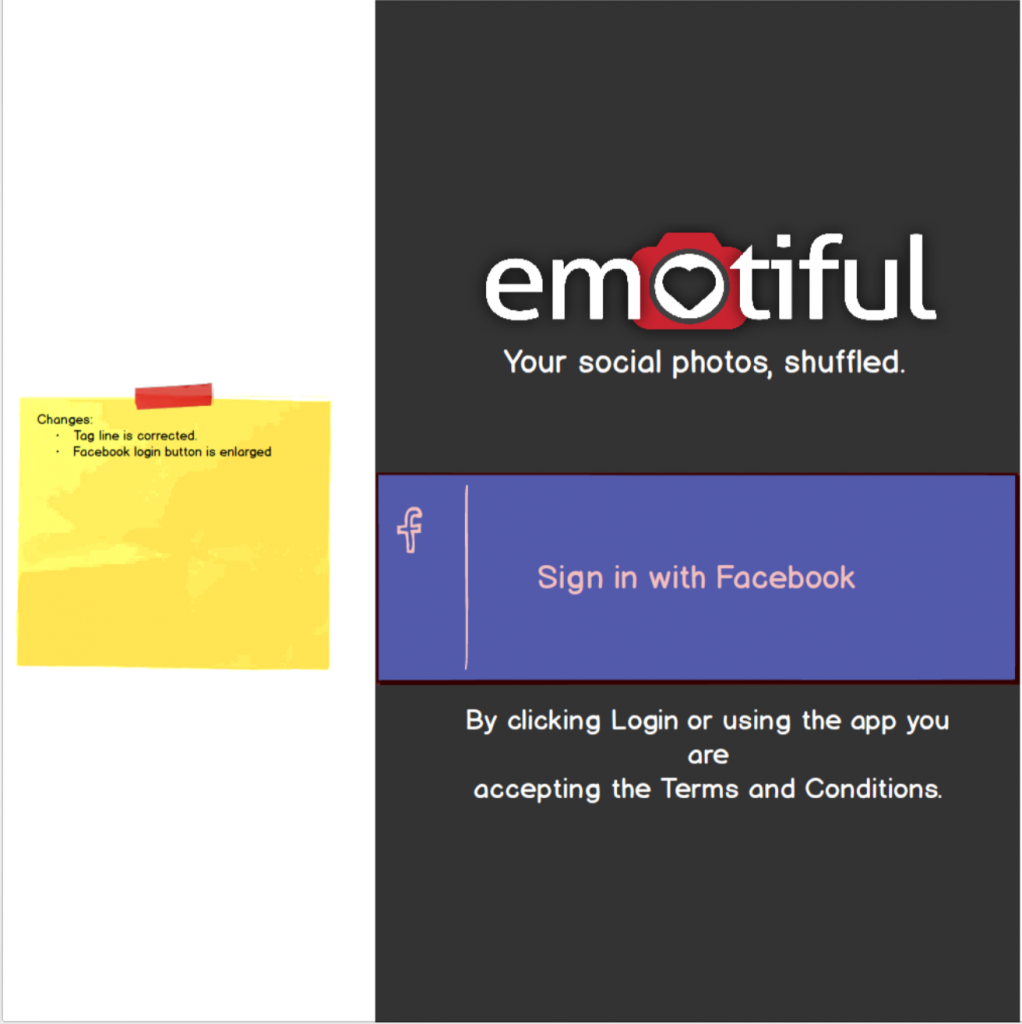
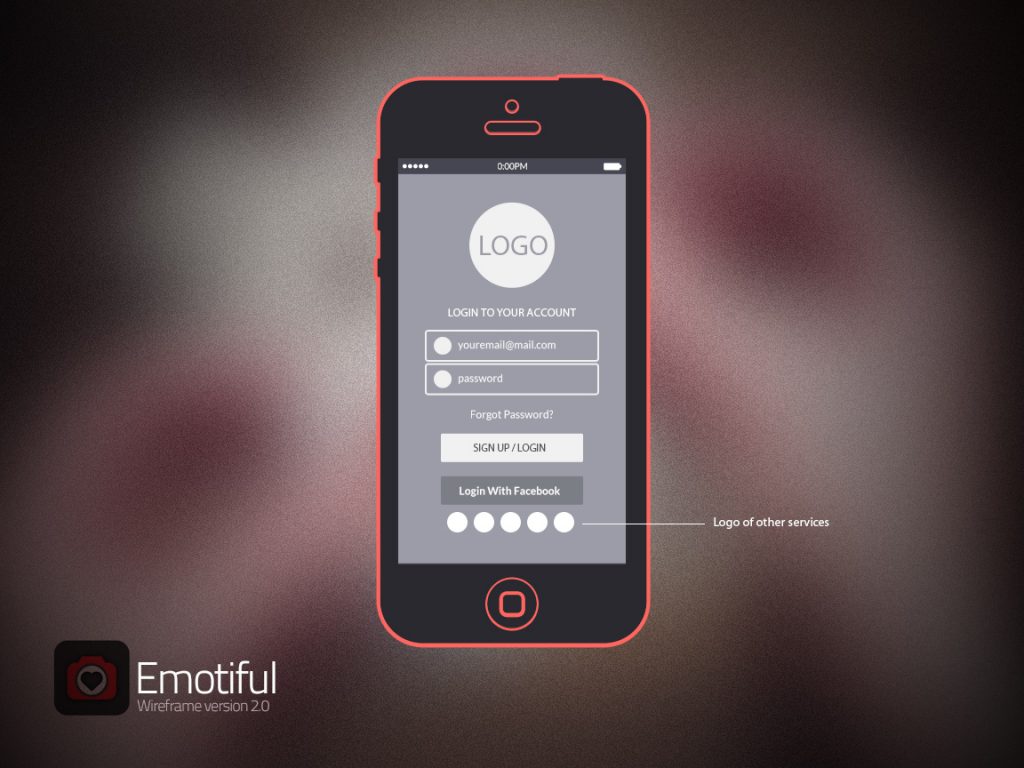
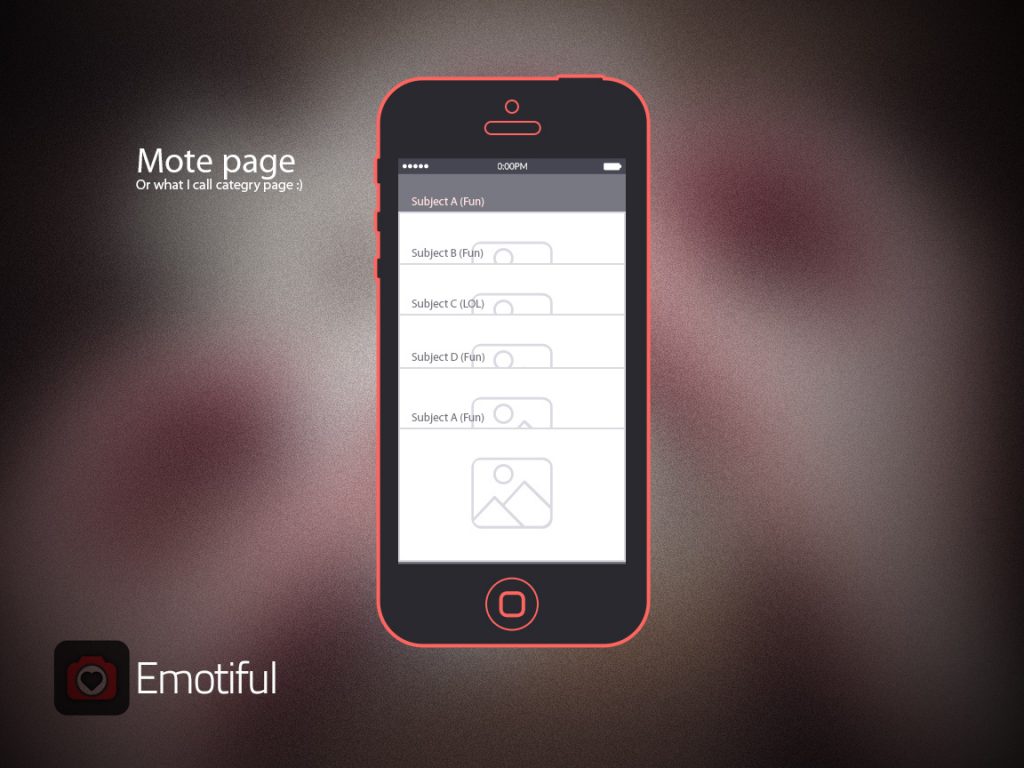
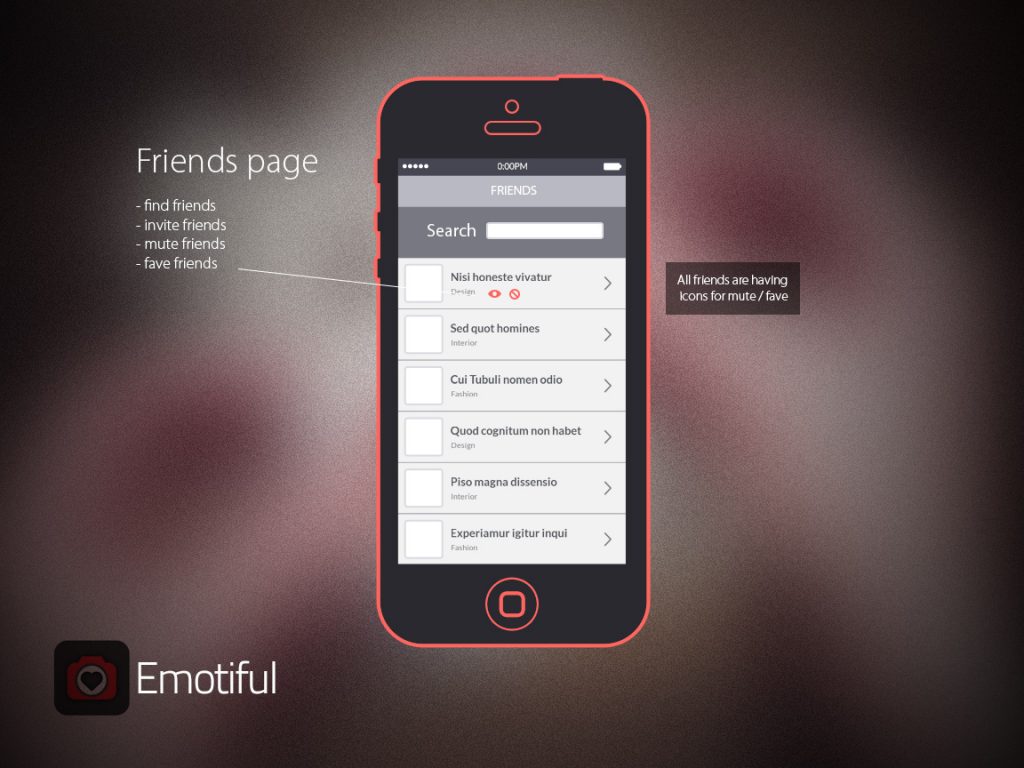
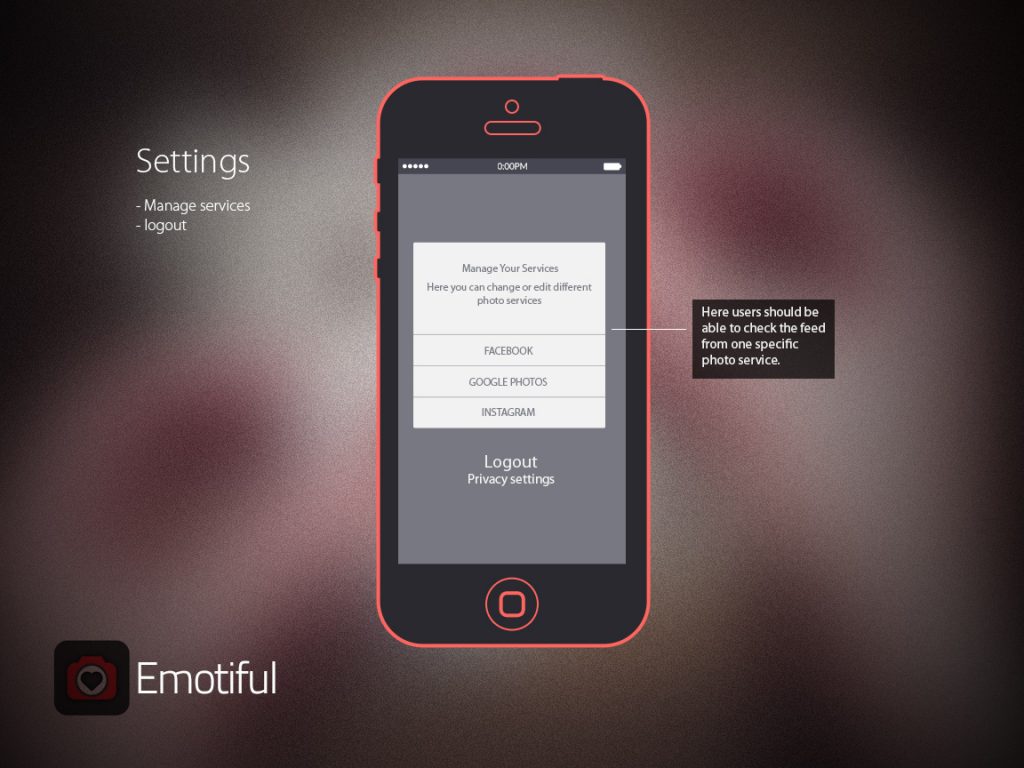
I started with a document created by the product owner. Here we began to doubt all assumptions. Do we only need to have the Facebook sign-in possibility? Shouldn’t we make it possible to sign in with Google and Instagram accounts as well? What should be the next page be after the initial screen? Going through wireframing, we got a better scope of what we were going to create.

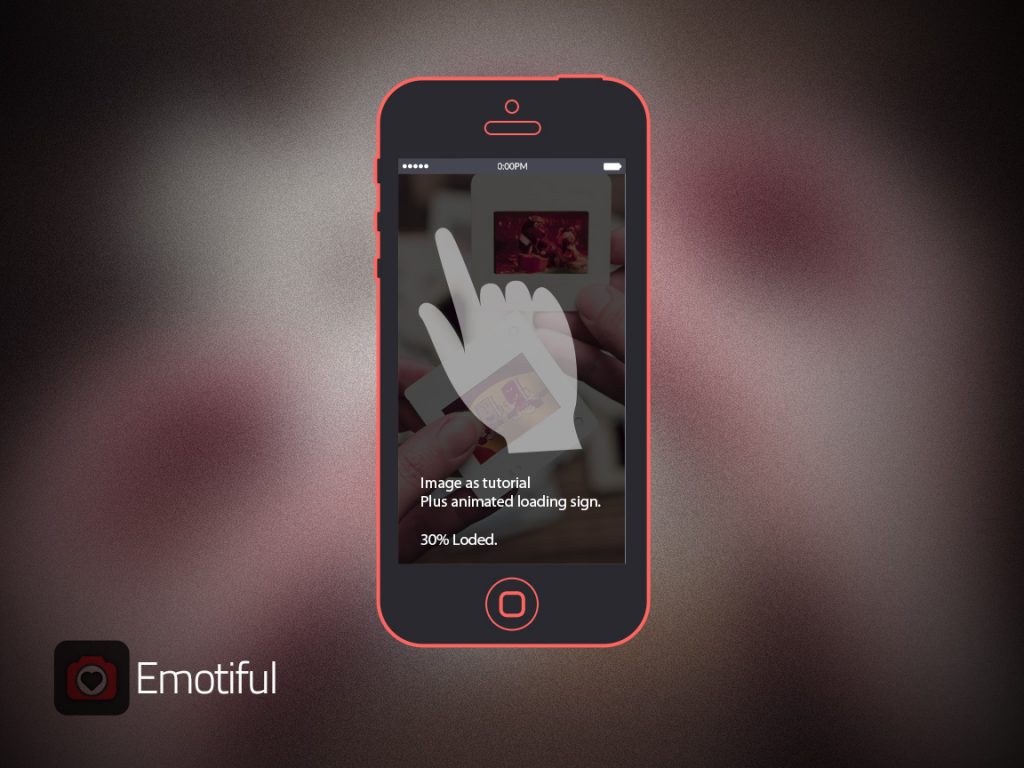
Wireframing is an essential step when clarifying the scope and features of the project. When free of design details, you can easily add or remove what is or isn’t required. It’s easier to see what should be done, what functionalities are doable for MVP and it clarifies expectations and the roadmap.







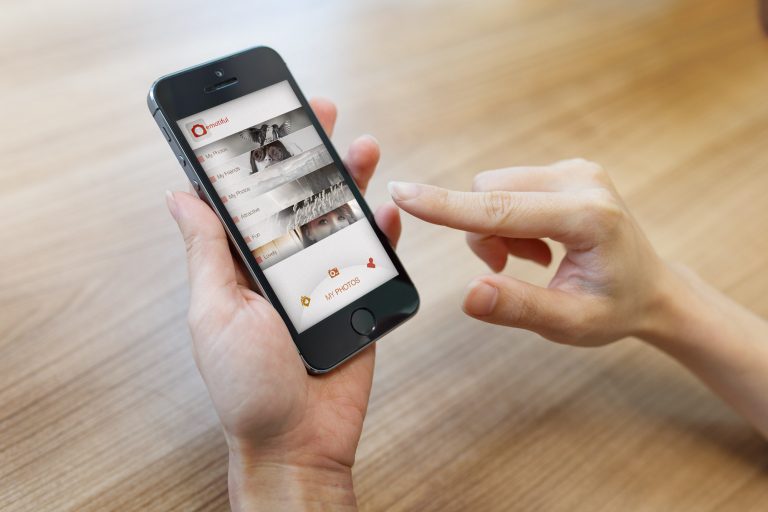
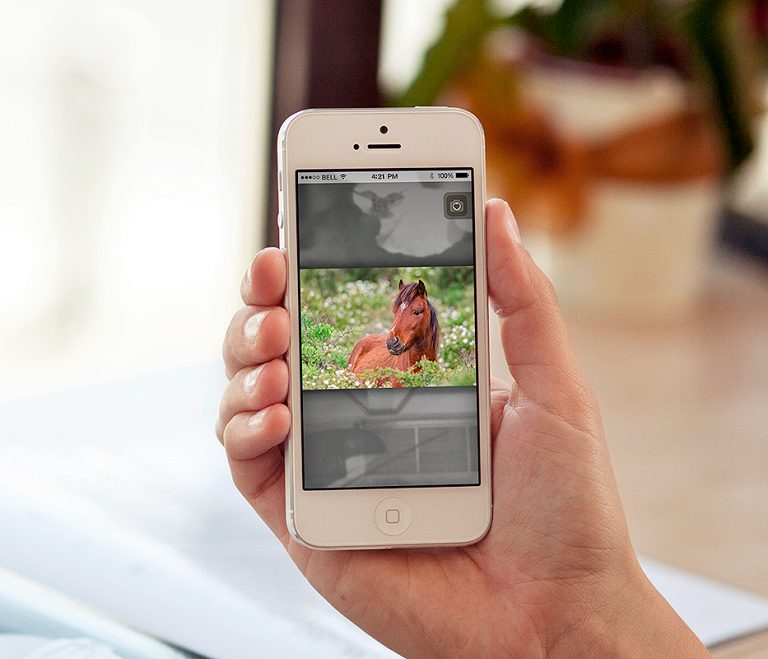
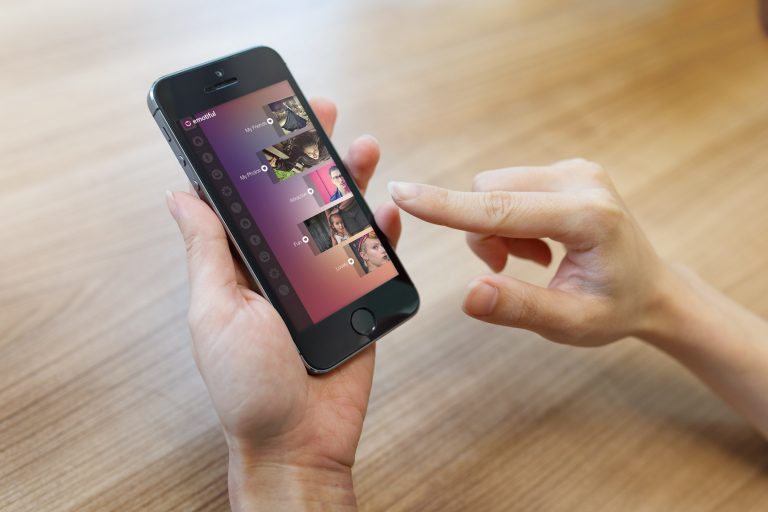
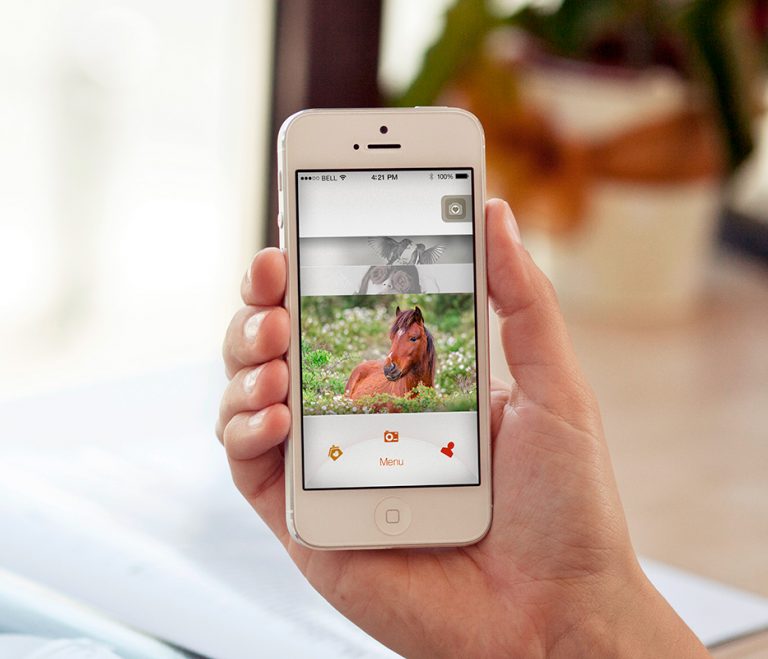
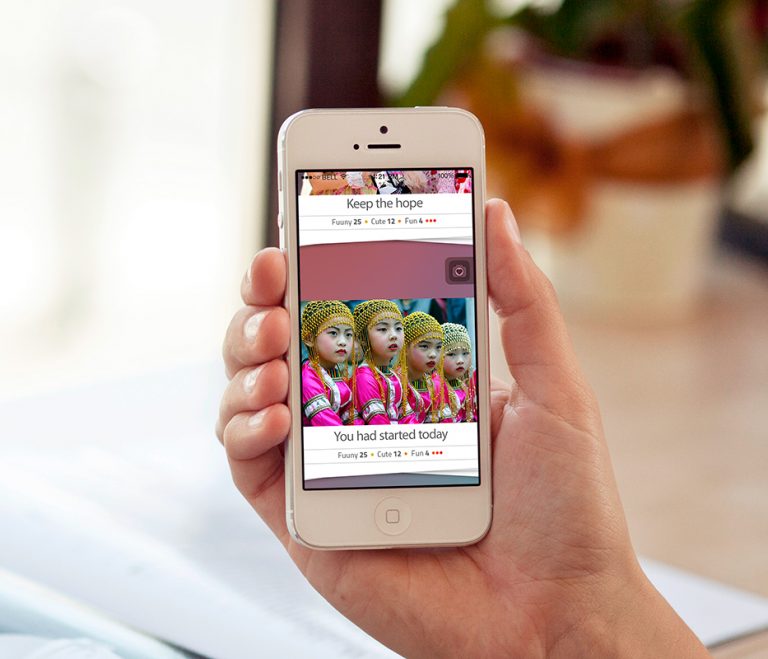
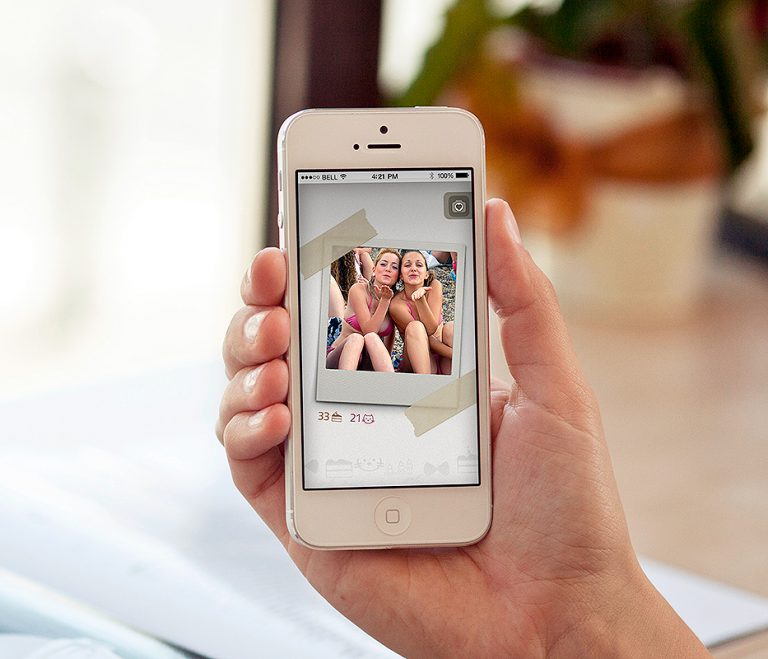
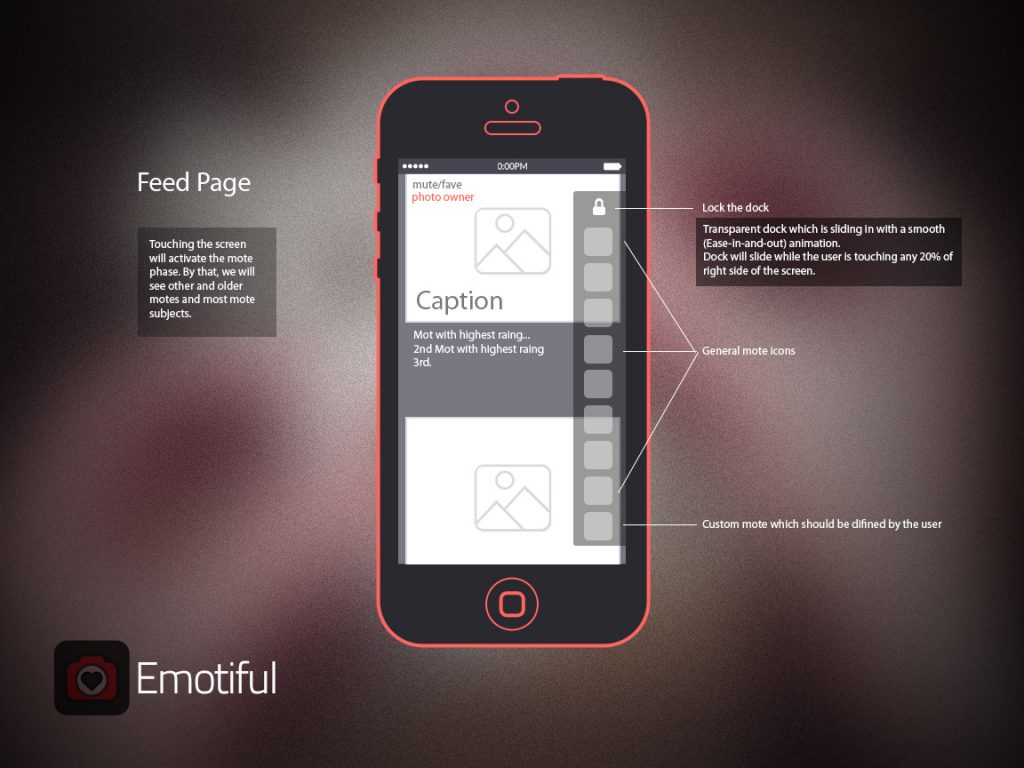
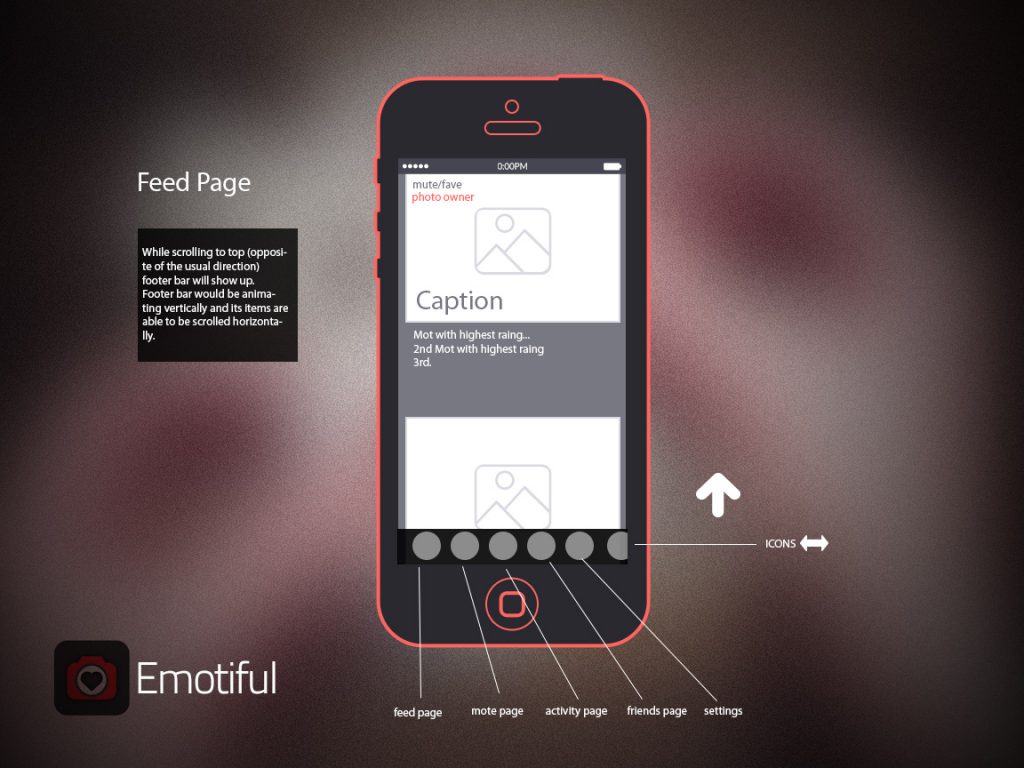
At this stage, I conducted thorough research into the different possibilities we could offer users in the way of scrolling and how to give the image, the photo added by the user, the place and the attention it deserves. We asked, how can we increase the focus on the current photo? How should the user interact with the image and where should she/he touch to add an icon? This meant a mixture of interaction and visual design, and open research while we refined user testing.